こんにちは、サシャ(@sashalog_com)です。
今回は「WordPressサイトにインスタグラムのタイムラインを表示する方法」についてご紹介します。
WordPressではプラグインを使えば簡単にインスタグラムのタイムラインを表示できますので、今回はその方法をプラグイン「Smash Balloon Social Photo Feed」を使用してご紹介します。
Smash Balloon Social Photo Feedとは

Smash Balloon Social Photo Feedは、WordPressで制作したサイト内に簡単にインスタグラムのタイムラインを表示できるプラグインで、特別な設定は不要ですので誰でも簡単に使用することができます。
WordPressサイトにインスタグラムのタイムラインを表示する方法
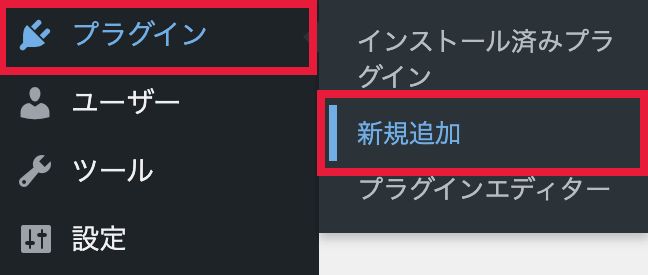
WordPressの「管理画面」の左メニューから「プラグイン」→「新規追加」をクリックします。

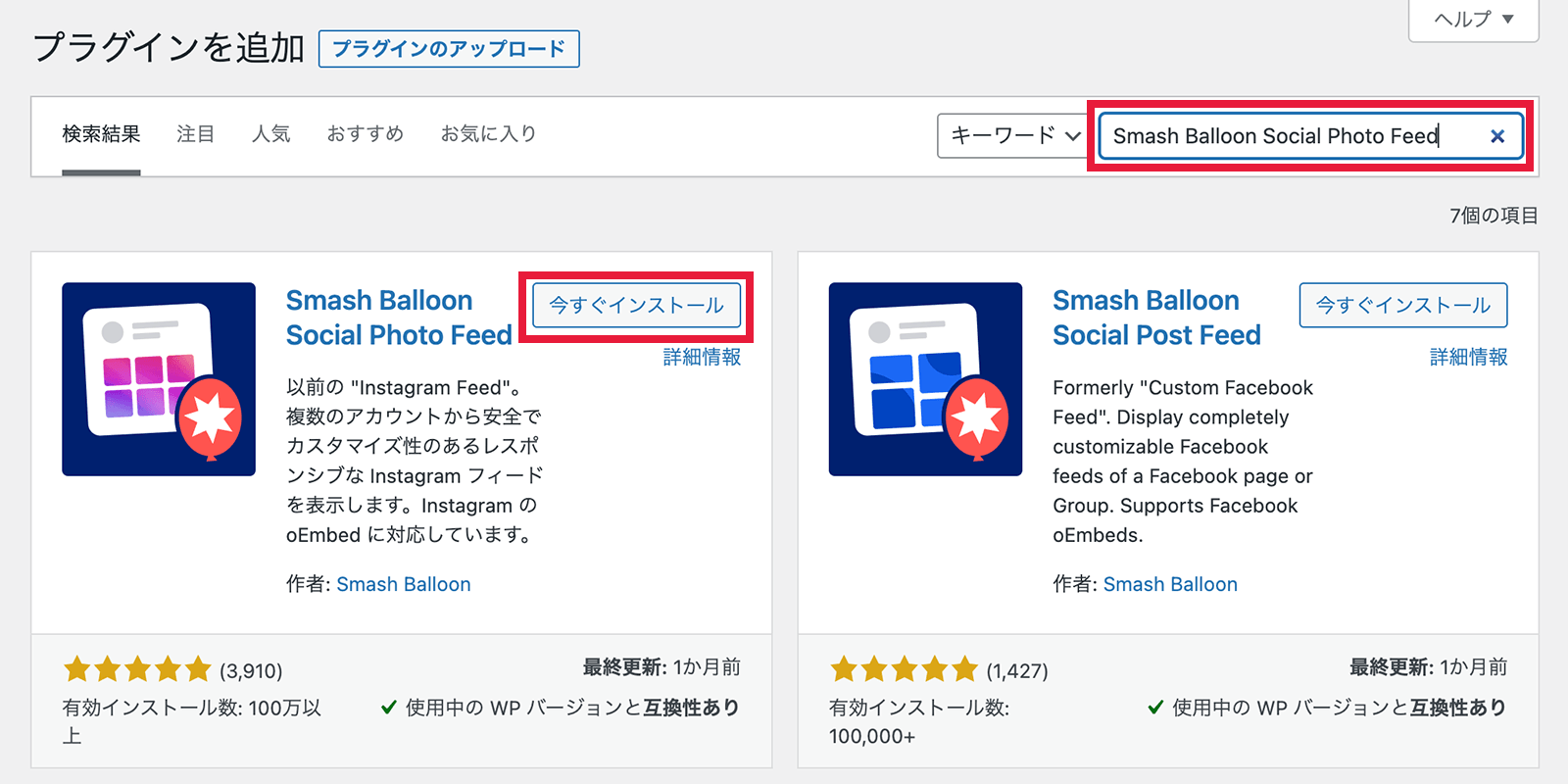
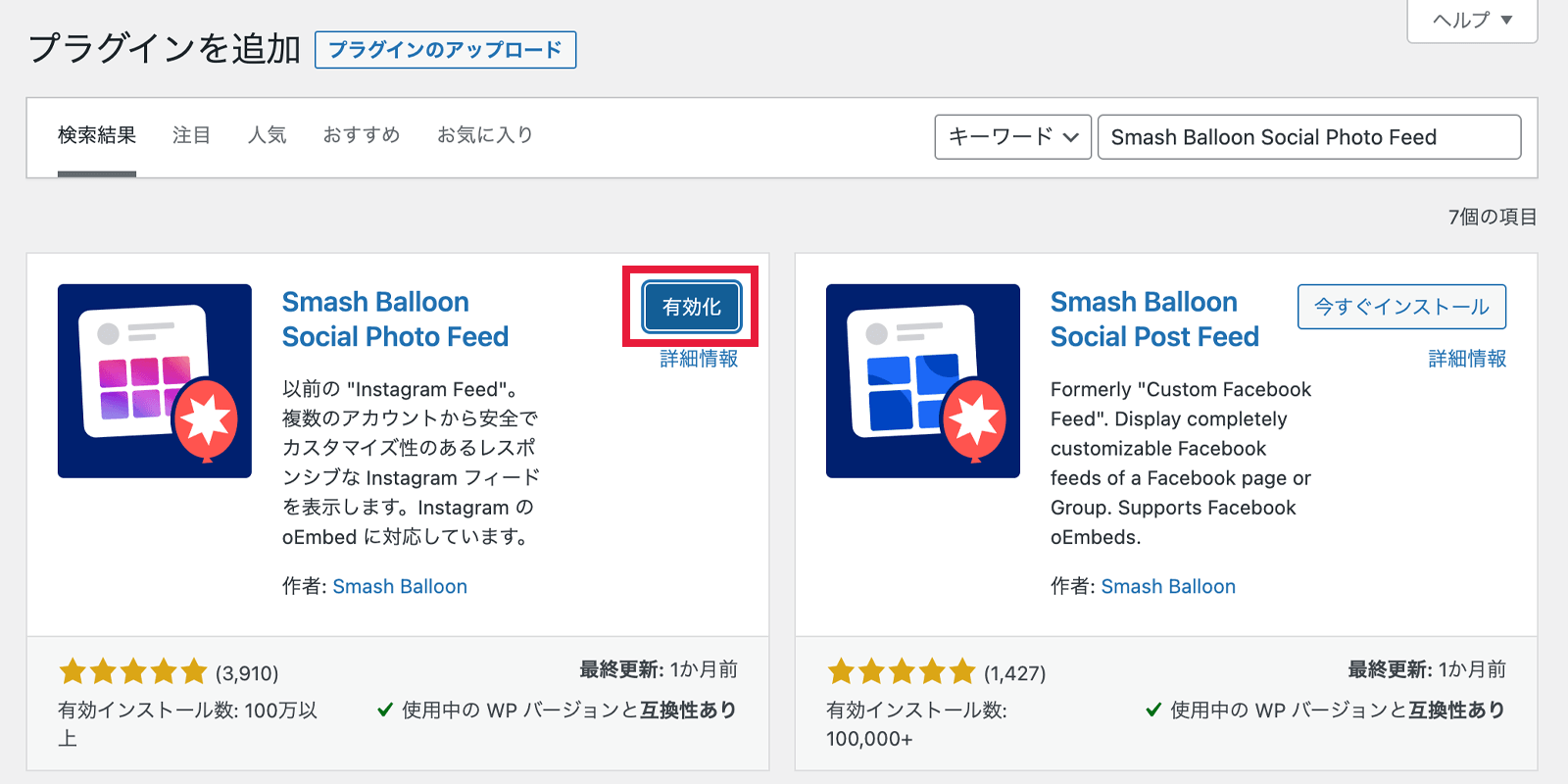
画面右上にある検索ボックスに「Smash Balloon Social Photo Feed」と入力します。
すると検索結果に「Smash Balloon Social Photo Feed」が表示されますので、[今すぐインストール]をクリックします。

インストールが終わりましたらボタンが[有効化]に変わりますので、クリックしてください。

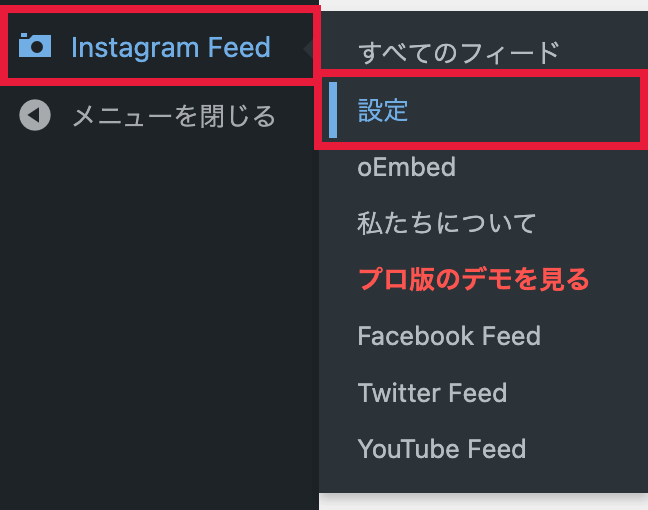
「管理画面」の左メニューから「Instagram Feed」→「設定」をクリックします。

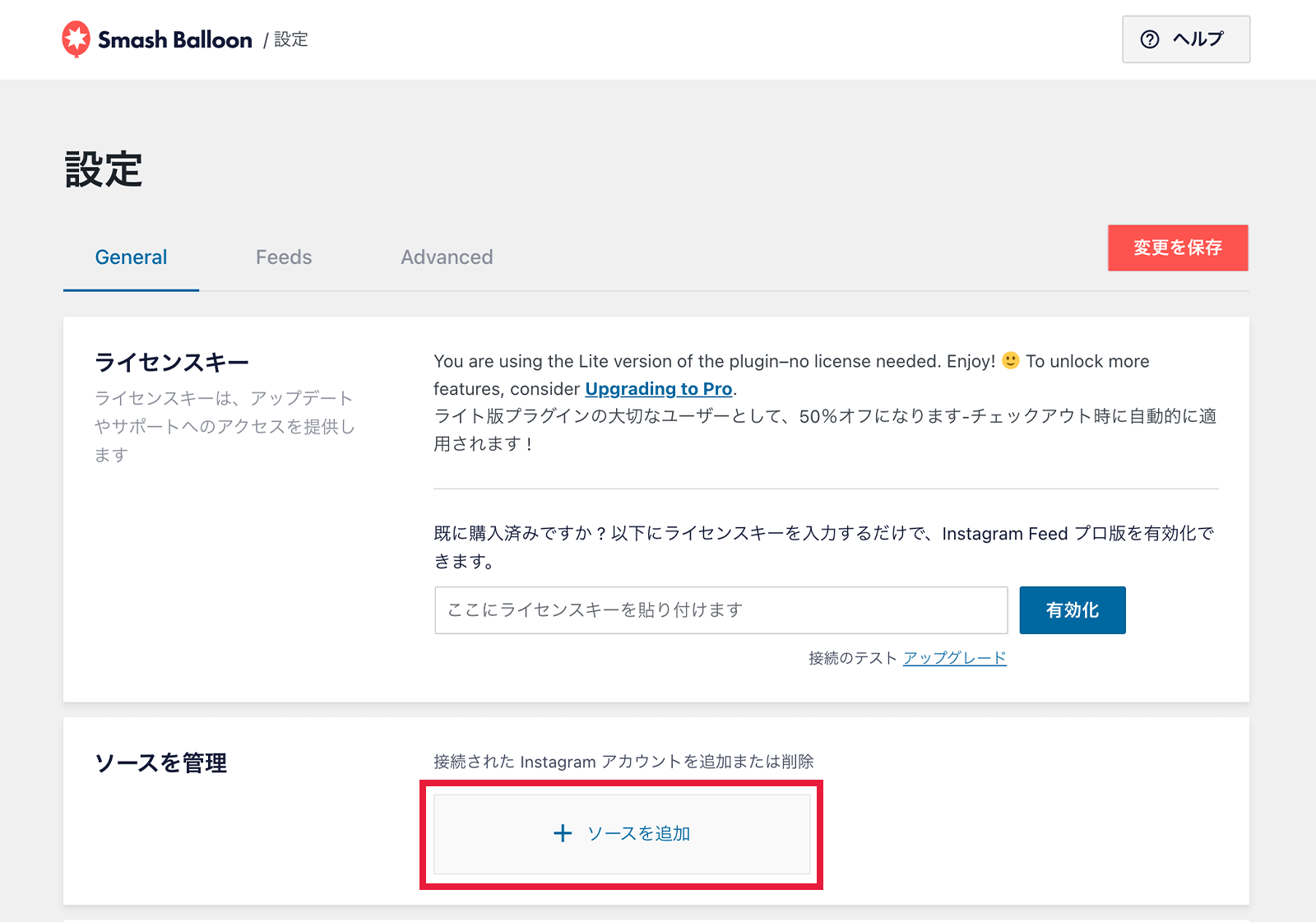
設定画面にて「+ ソースを追加」をクリックします。

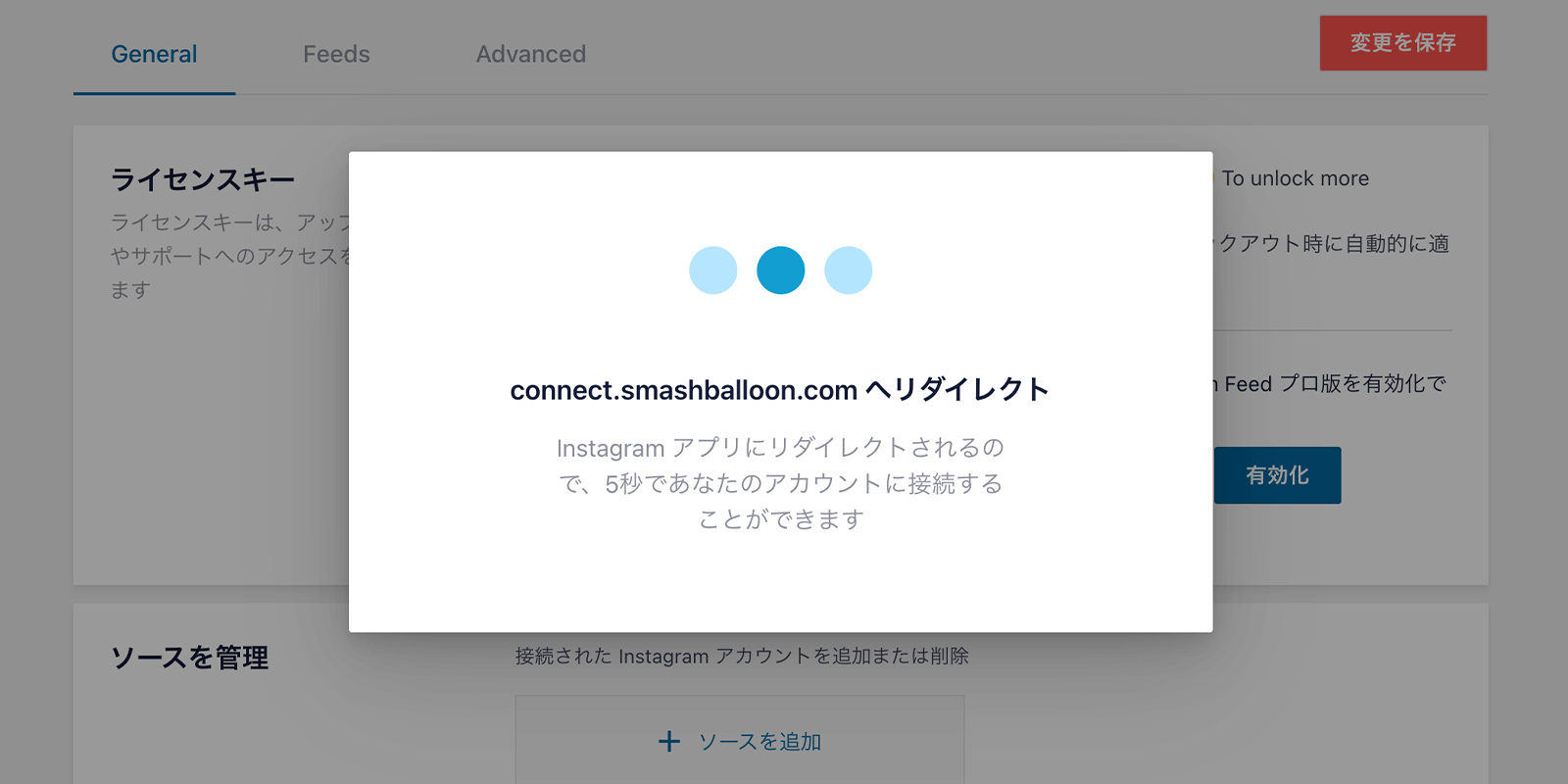
「+ ソースを追加」をクリックしますとconnect.smashballoon.comへリダイレクトされますので、少し待ちます。

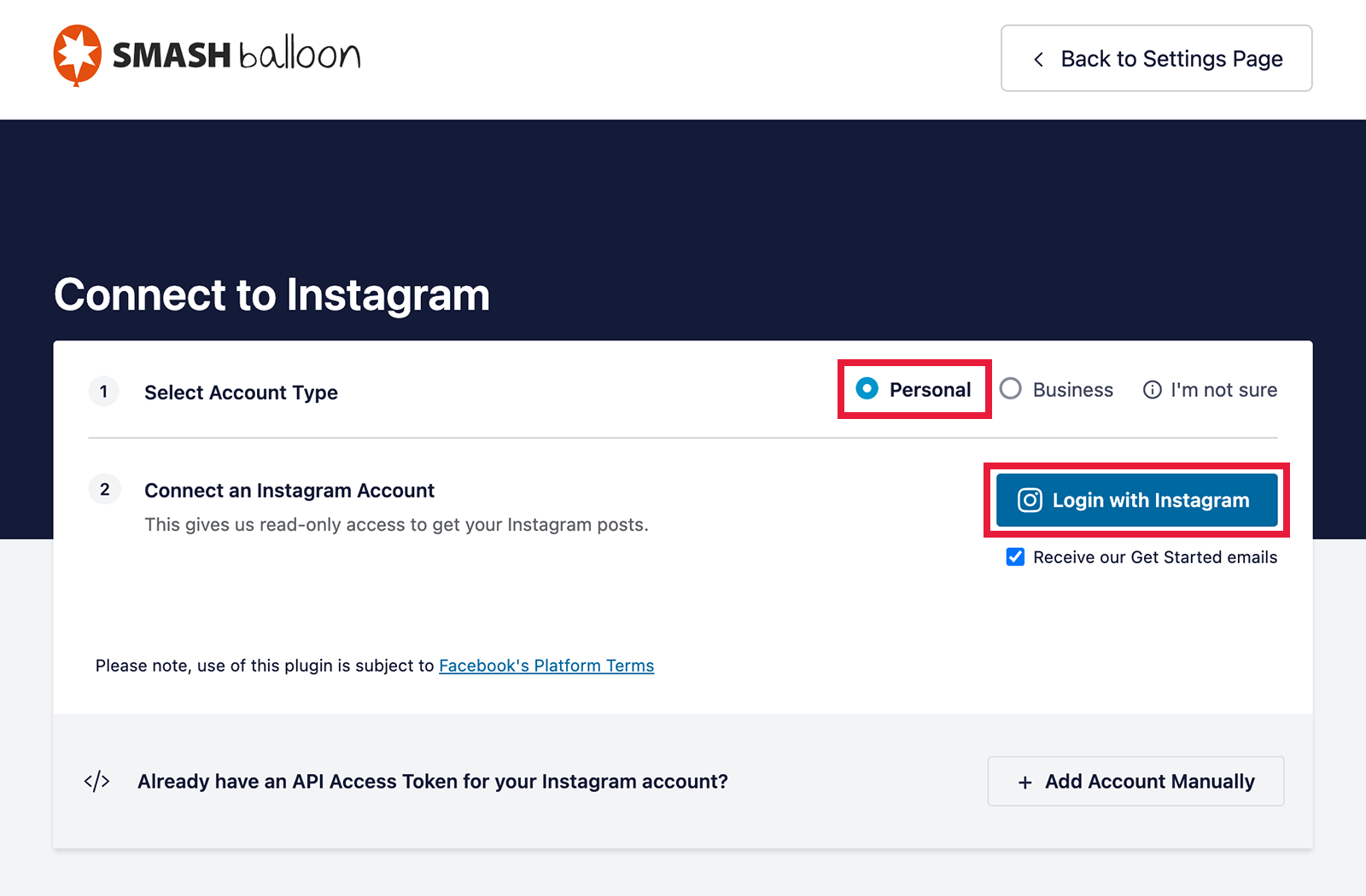
Connect to Instagram画面にて、「Personal」を選択して「Login with Instagram」をクリックします。

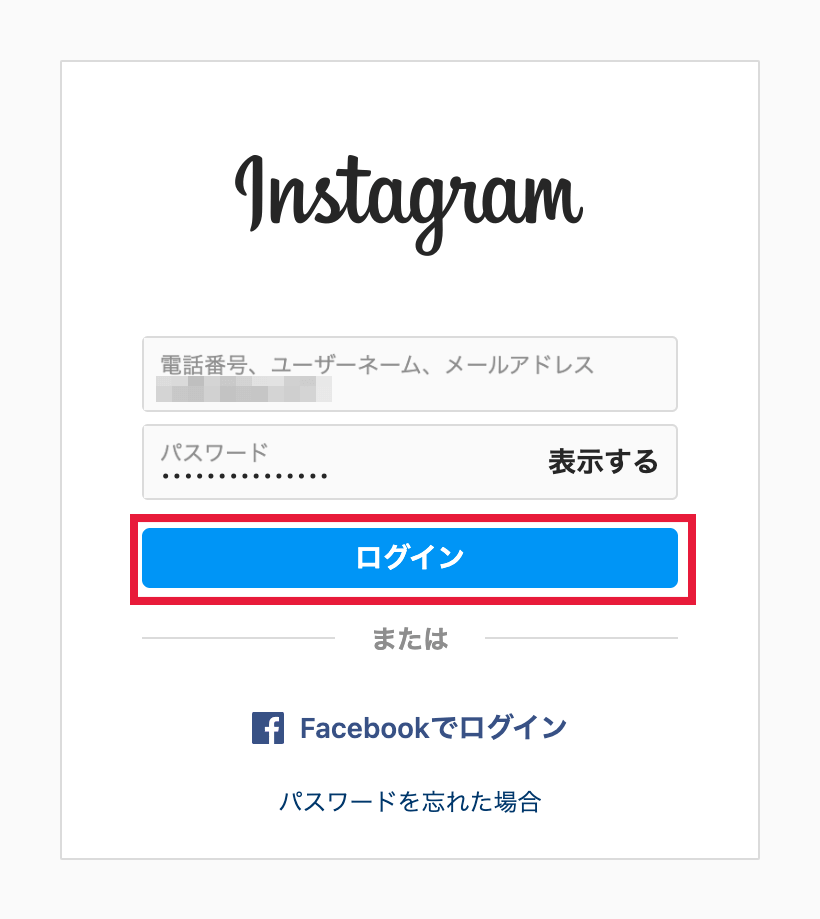
インスタグラムのログイン画面にて、電話番号、ユーザーネーム、メールアドレスのいずれかとパスワードを入力してログインします。

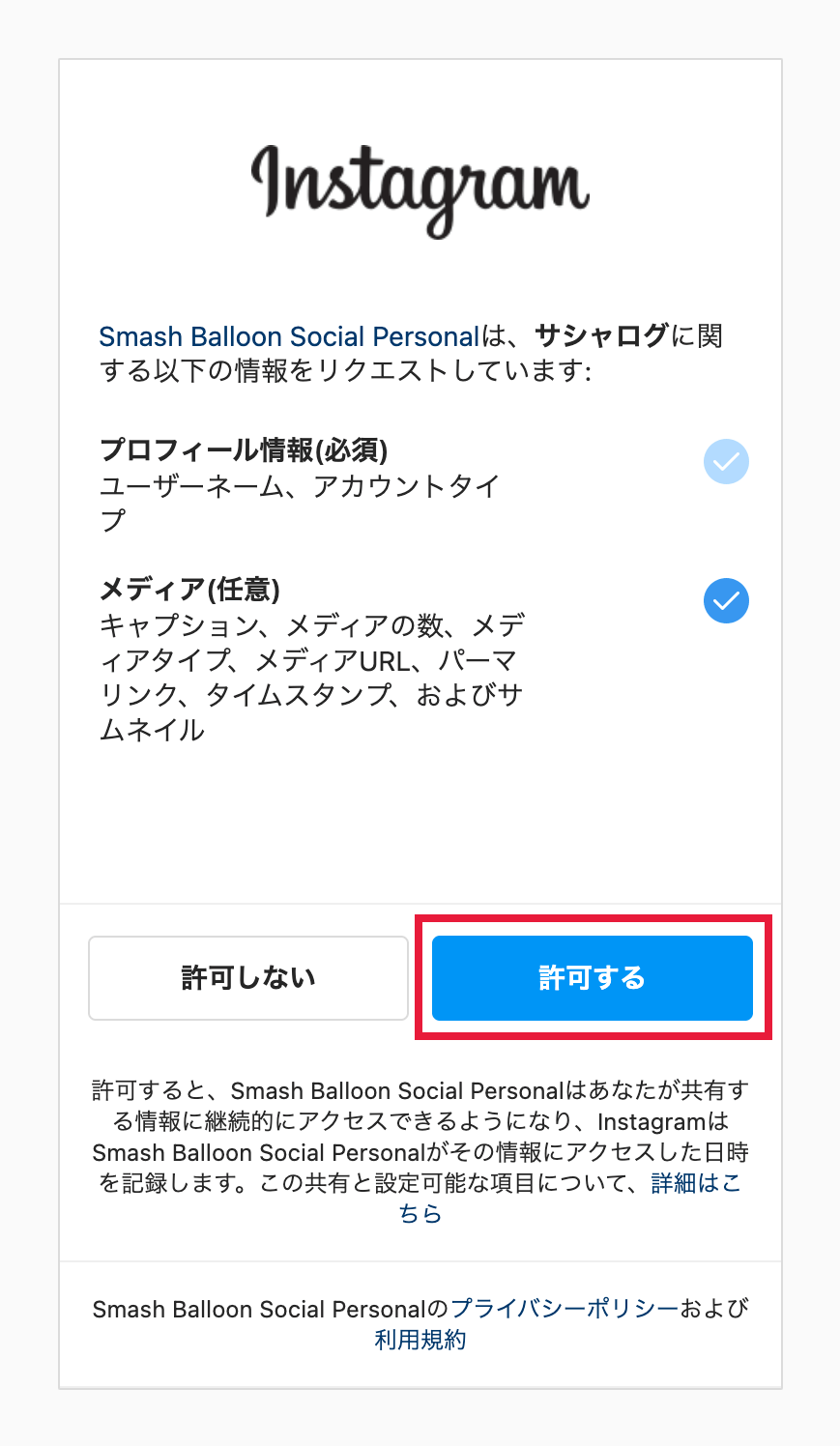
表示された画面にて「許可する」をクリックします(すでにログインしている場合は、最初からこちらの画面が表示されます)。

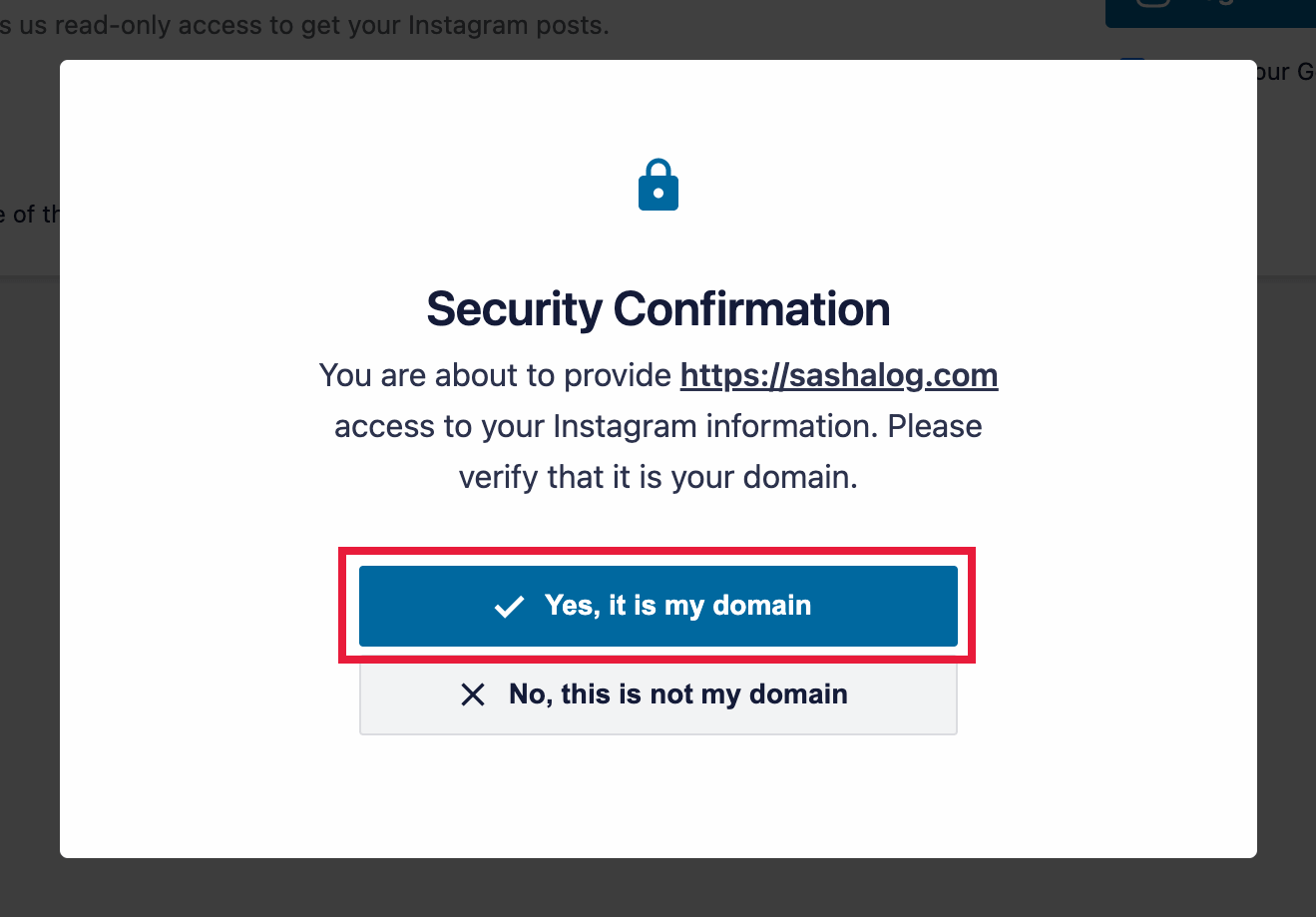
インスタグラム情報の提供先ドメイン(今回はhttps://sashalog.com)の確認画面が表示されますので、提供先ドメインに間違いがなければ「Yes, it is my domain」をクリックします。

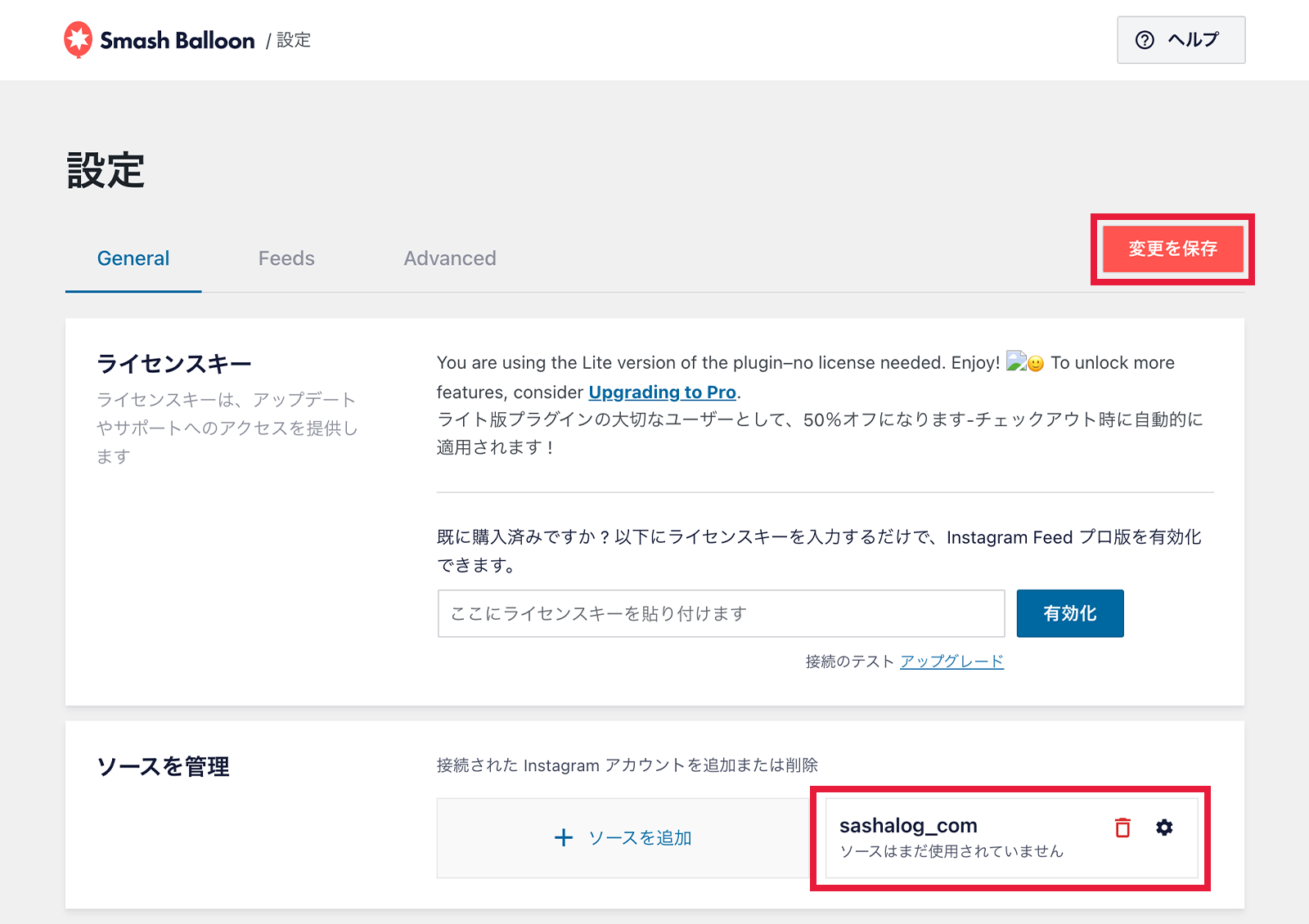
WordPressの設定画面に戻りますので、「ソースを管理」にアカウントが登録されているか確認し、ページ右上にある「変更を保存」をクリックします。

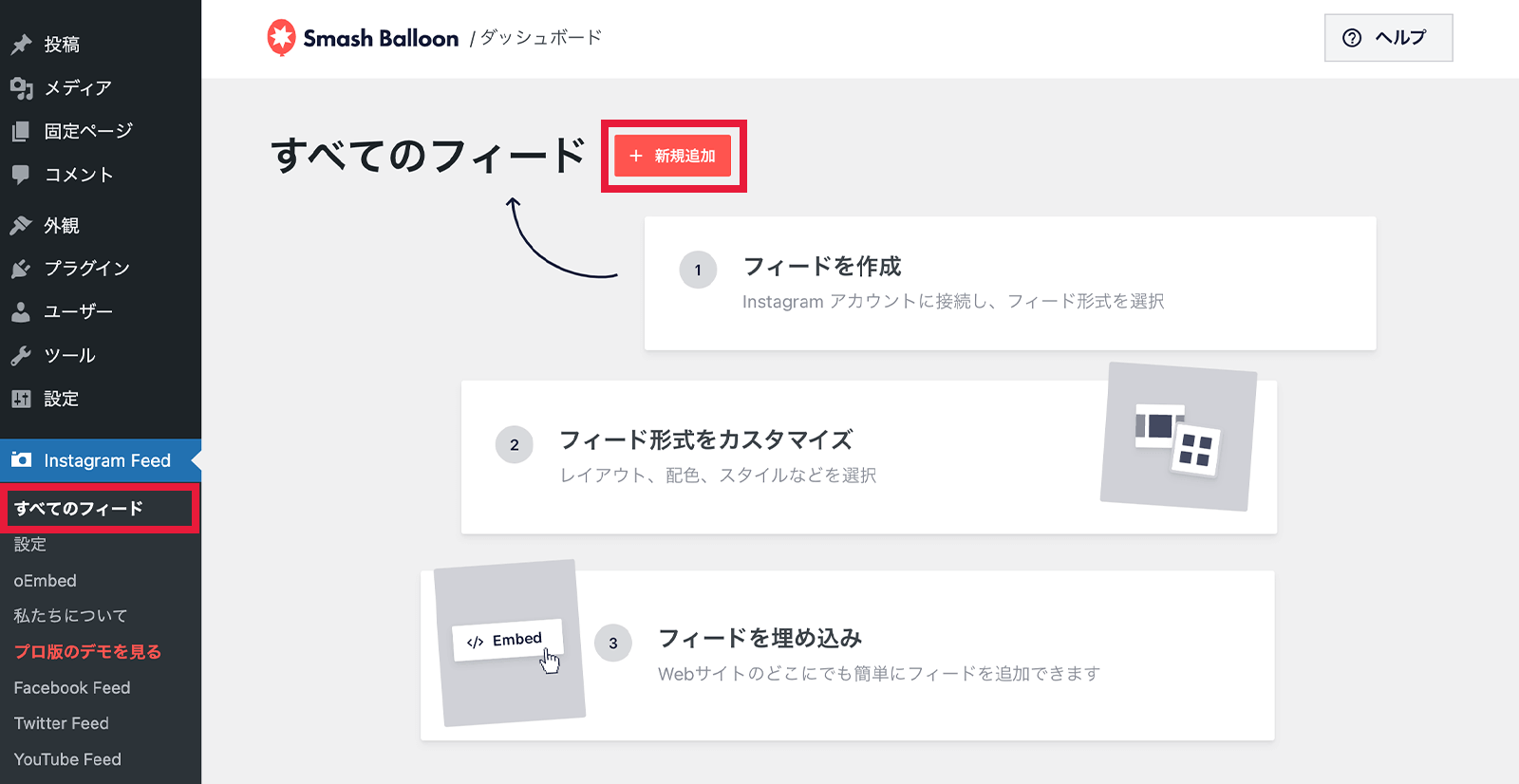
「管理画面」の左メニューから「Instagram Feed」→「すべてのフィード」を開いて「新規追加」をクリックします。

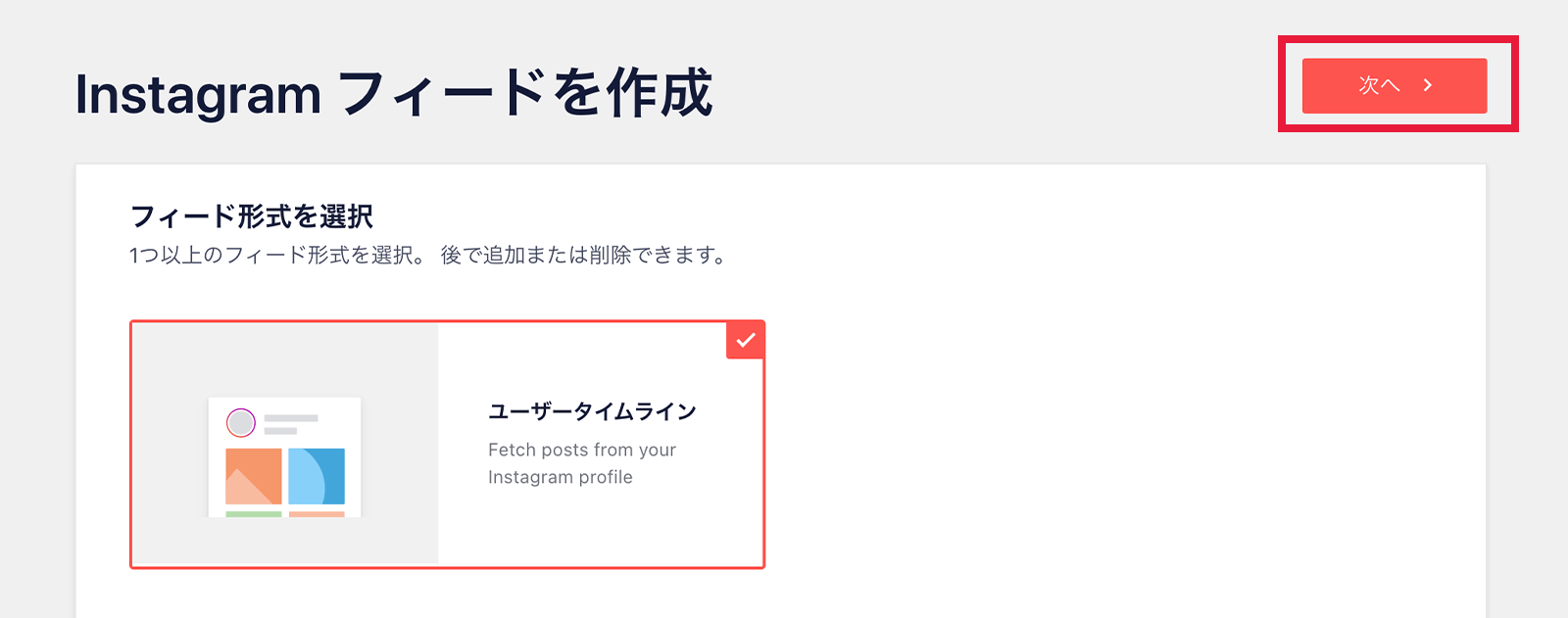
Instagram フィードを作成画面にて「次へ」をクリックします。

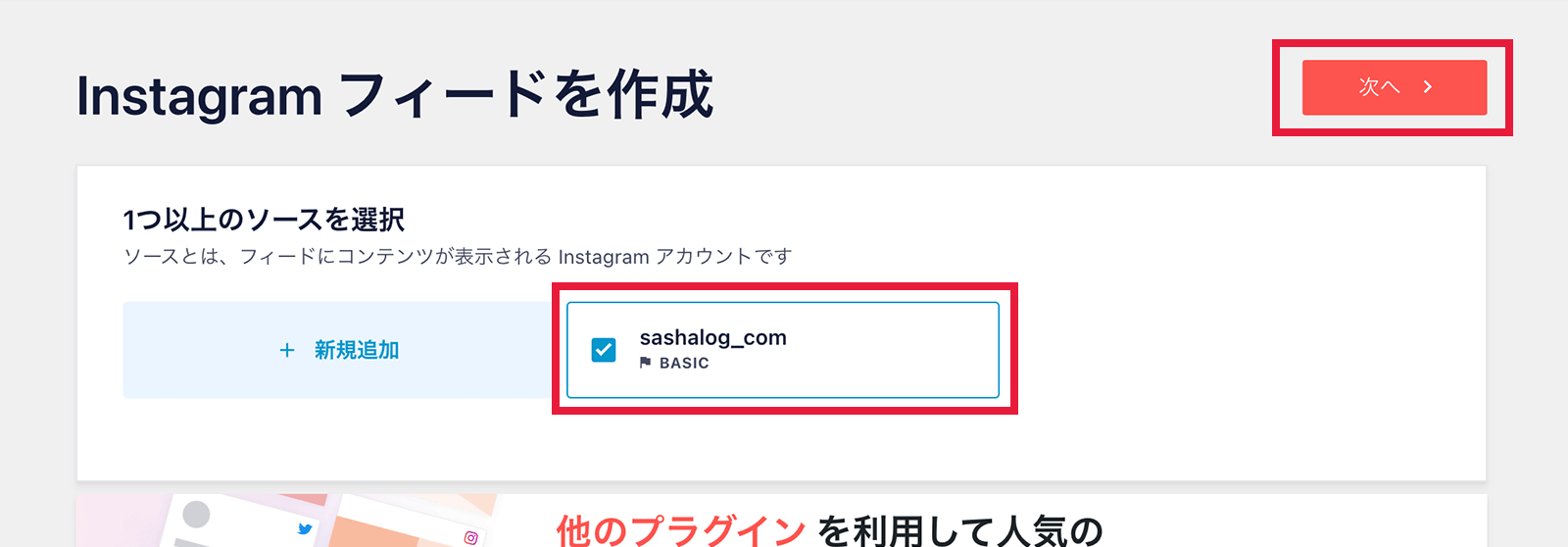
先程登録したアカウントが表示されておりますので、アカウントにチェックを入れて「次へ」をクリックします。

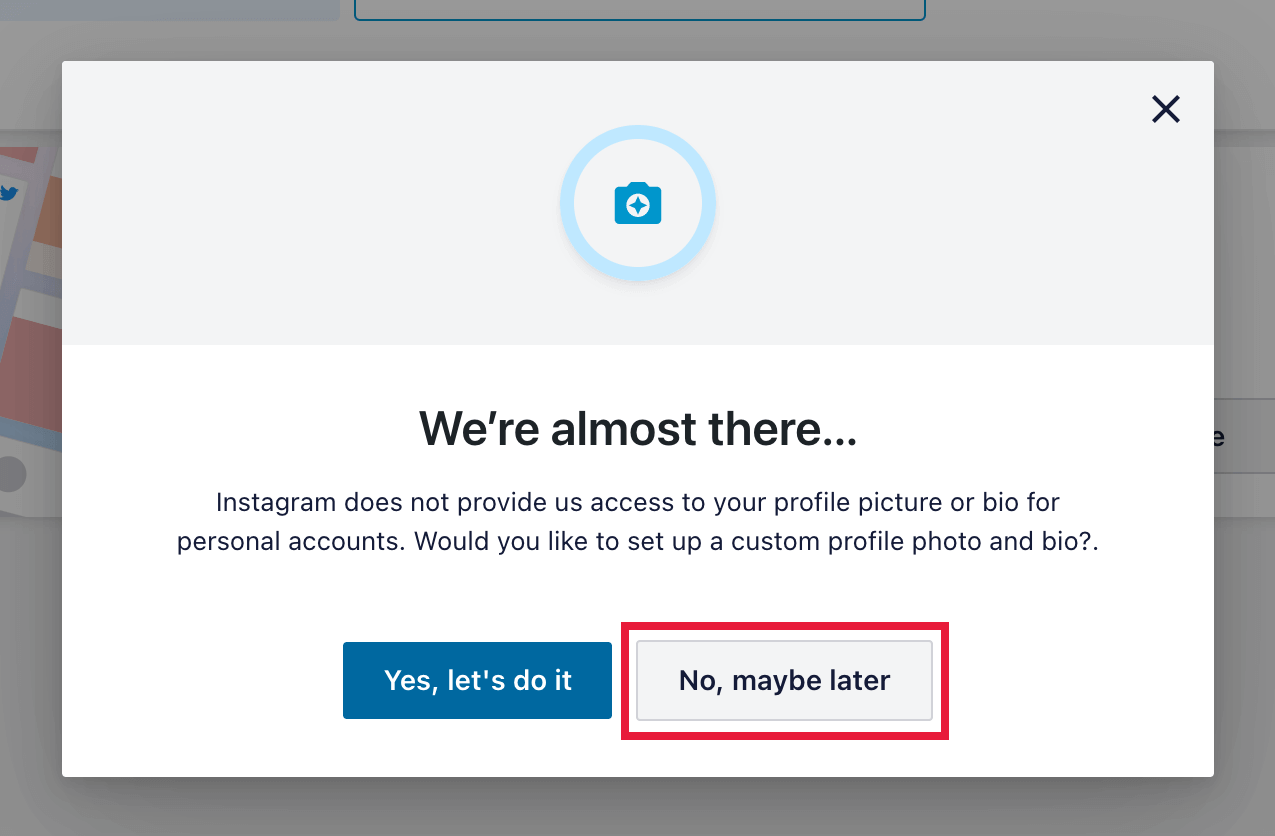
インスタグムのプロフィール写真と紹介文の設定画面が表示されます。
インスタグラムは個人アカウントのプロフィール写真や紹介文へのアクセスを許可しておりませんので、この2つをWordPressサイトで表示させる場合は、別途設定しなければなりません。
こちらは後でも設定できますので、ここでは「No, maybe later」をクリックします。

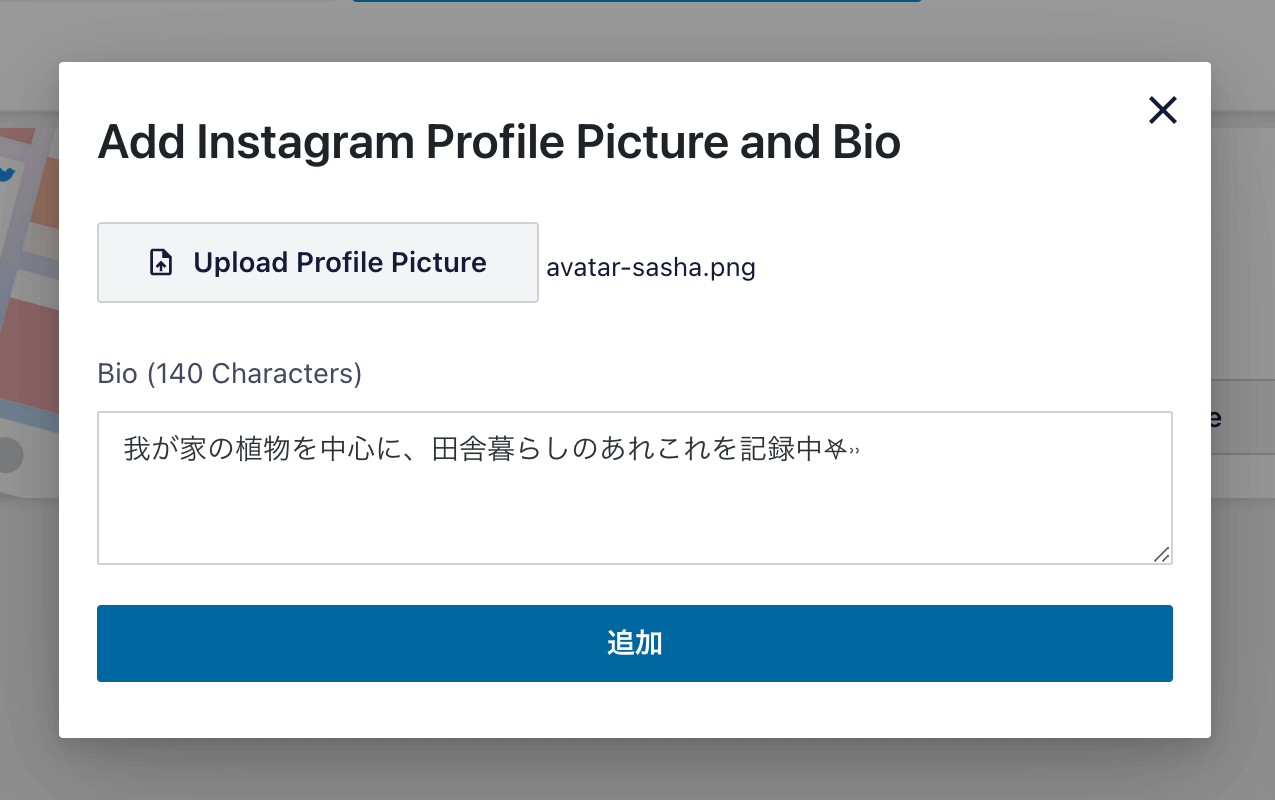
プロフィール写真と紹介文を設定する場合
「Yes, let’s do it」をクリックして、プロフィール写真と紹介文を設定してください。

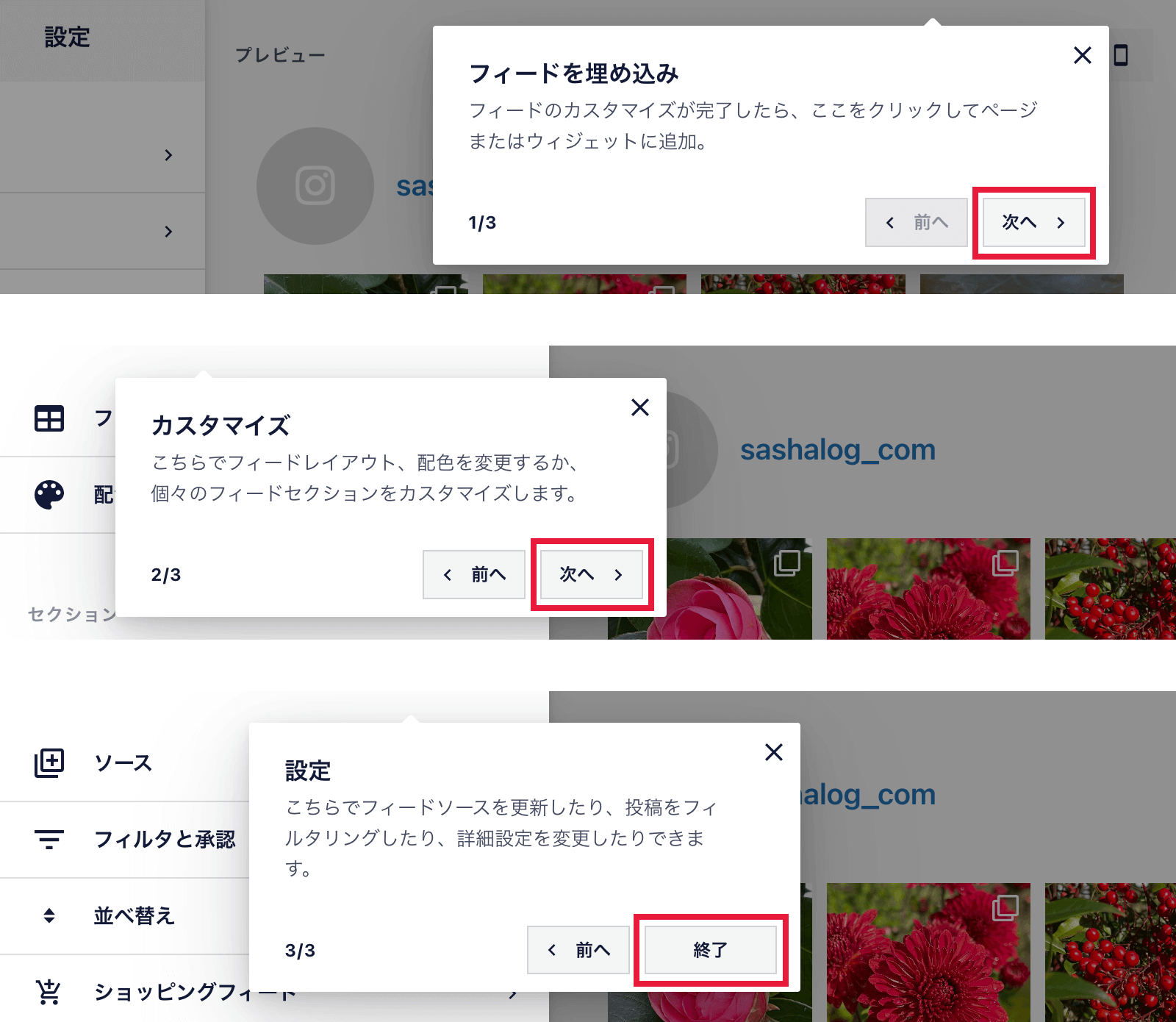
画面が切り替わりましたら、それぞれの説明文を読み「終了」をクリックすればフィードの作成は完了です。

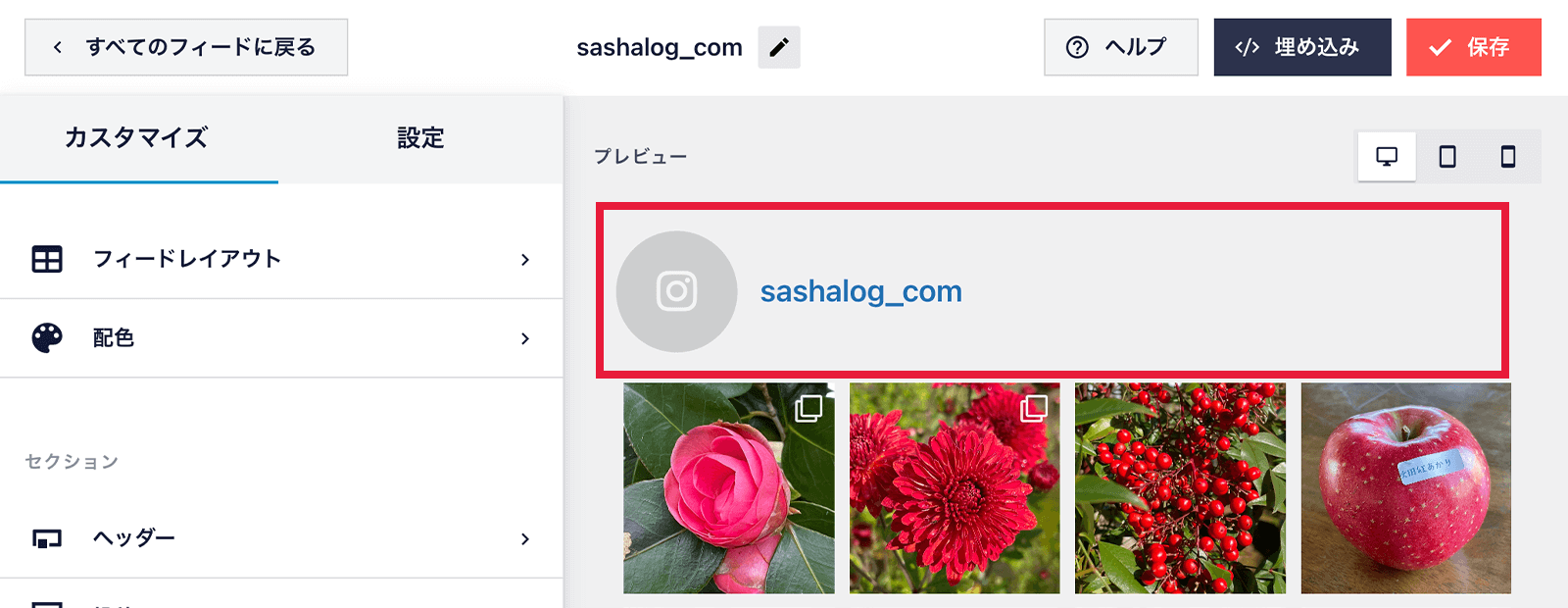
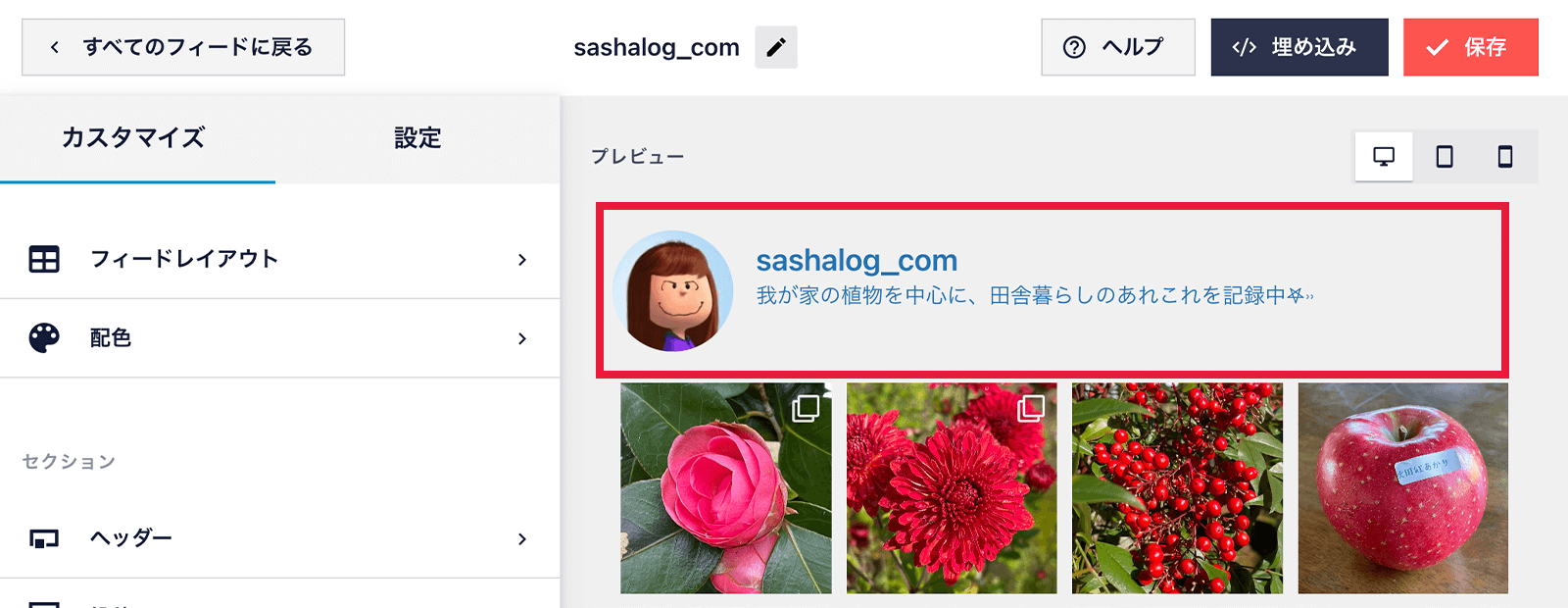
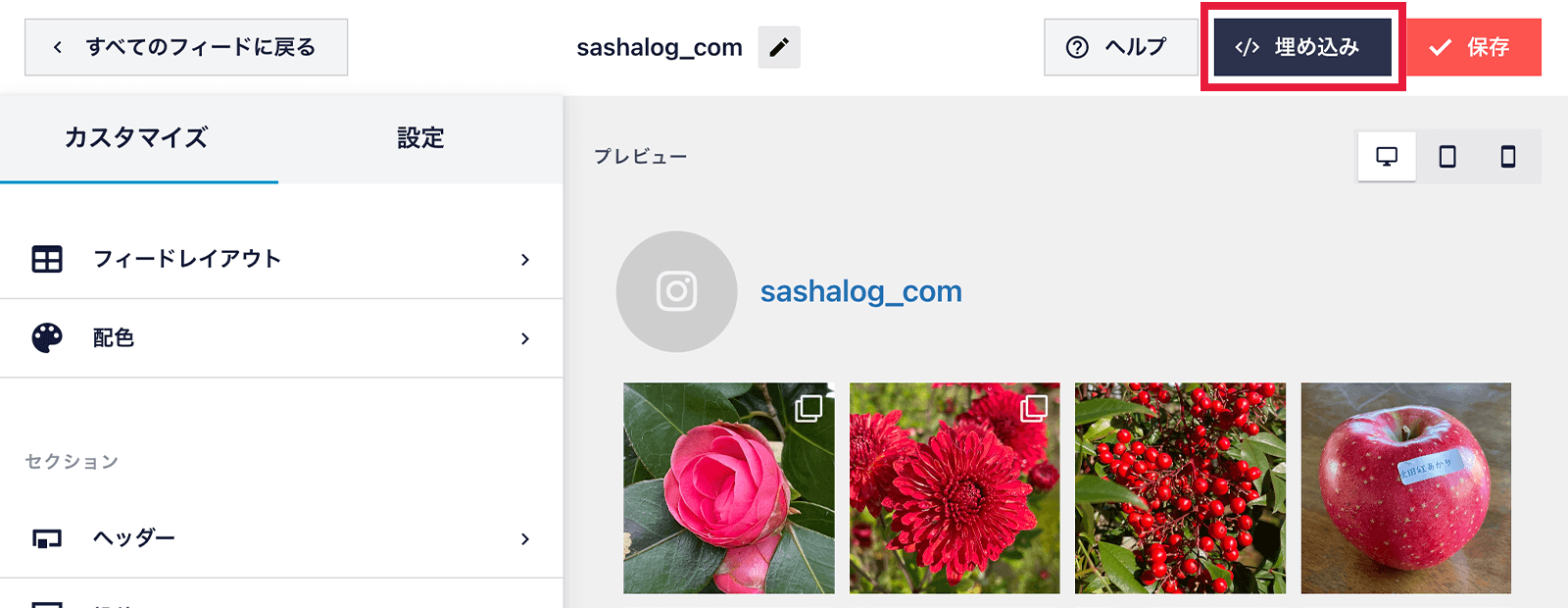
先述のプロフィール写真と紹介文を設定しなかった場合と設定した場合の表示


先程の終了ボタンをクリックした後、ページ右上の「埋め込み」をクリックします。(この画面が表示されなかった場合は、「管理画面」の左メニューから「Instagram Feed」→「すべてのフィード」を開いて作成したアカウントを選択してください)

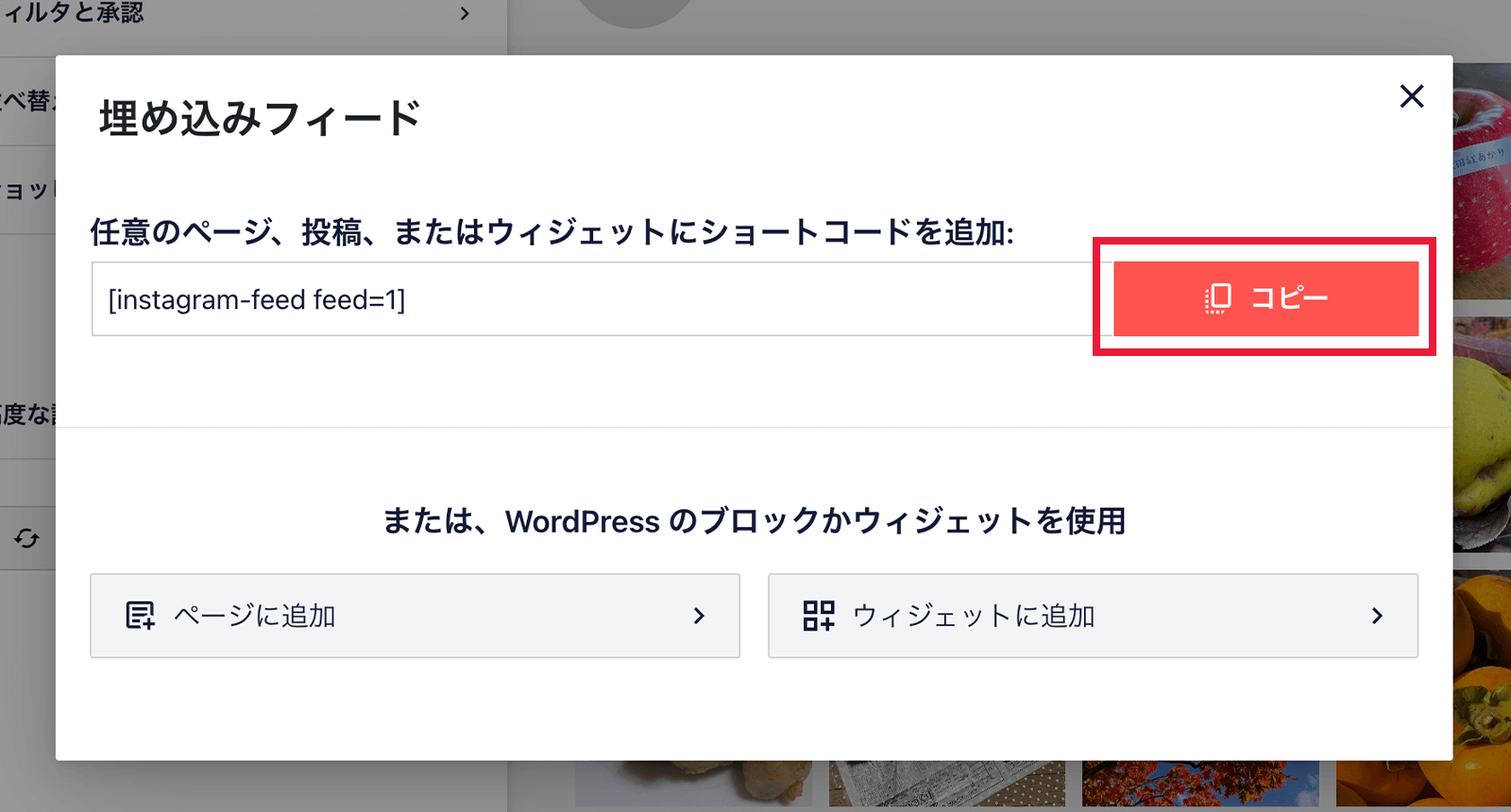
「コピー」をクリックしてショートコードをコピーします。

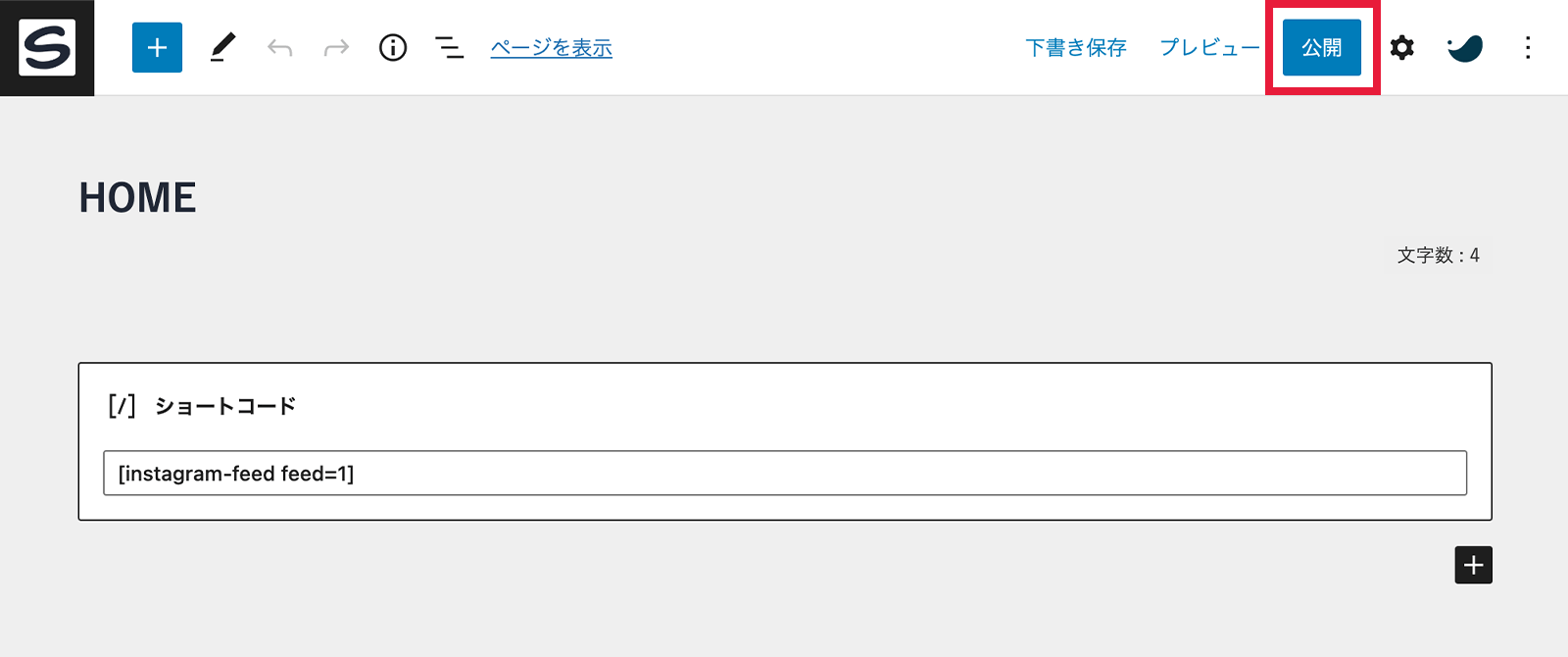
タイムラインを表示させたいページにコピーしたショートコードを貼ります。
今回はHOMEとタイトルを付けた固定ページに貼ります。
ショートコードを貼ったら「公開」または「更新」をクリックします。

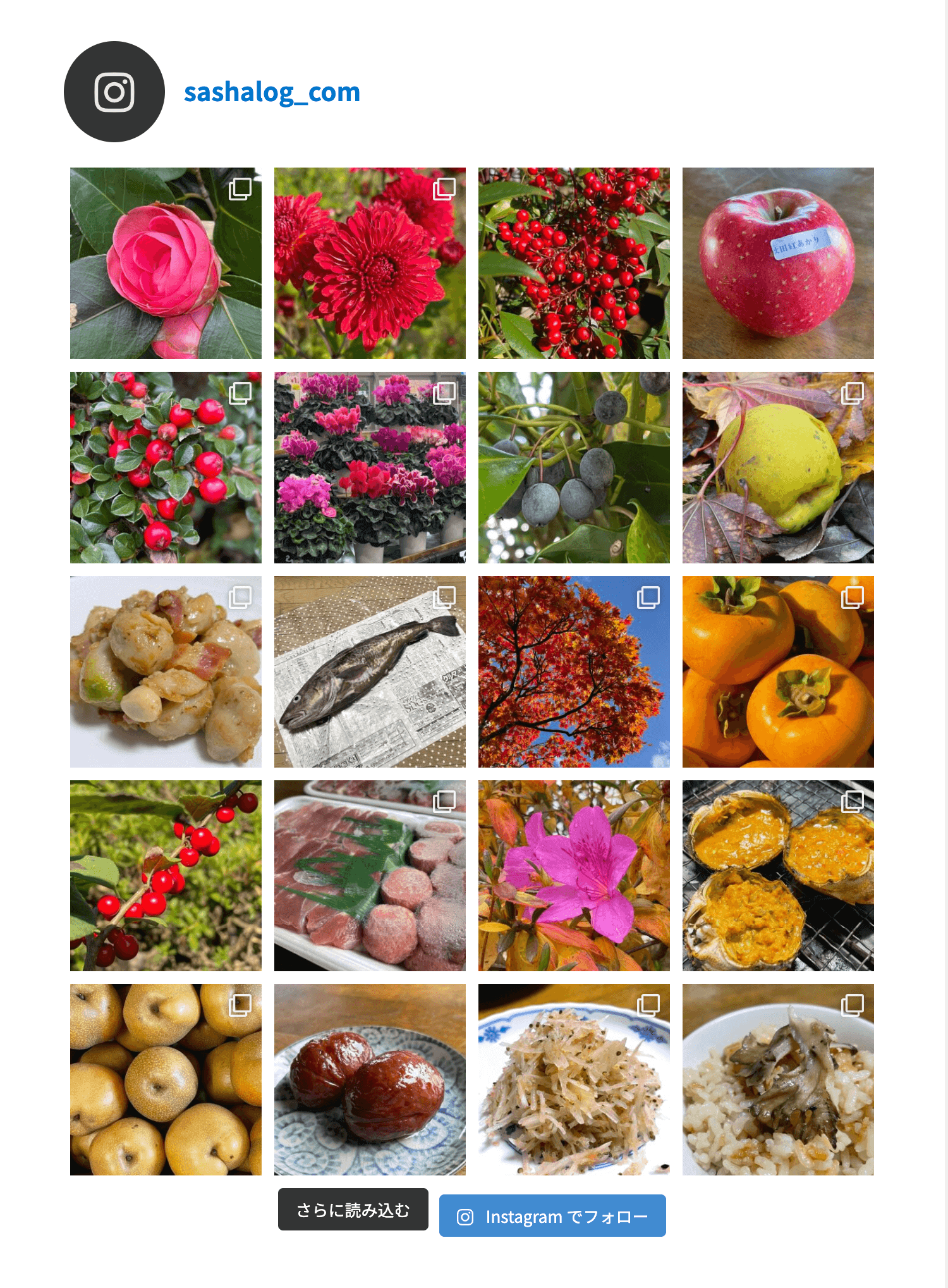
するとページにタイムラインが表示されます。

テンプレートにショートコードを貼る場合
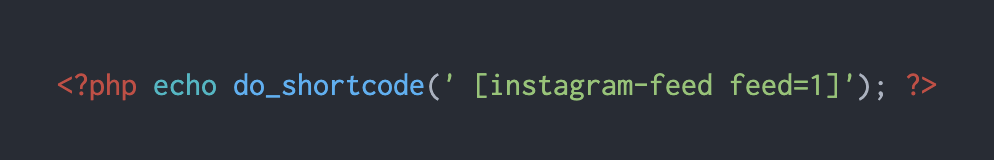
テンプレートはPHPファイルですので、ショートコードを貼る場合は以下のように記述します。

Smash Balloon Social Photo Feedのカスタマイズ
初期設定のままでも良いのですが、プラグイン「Smash Balloon Social Photo Feed」は様々なカスタマイズができます。
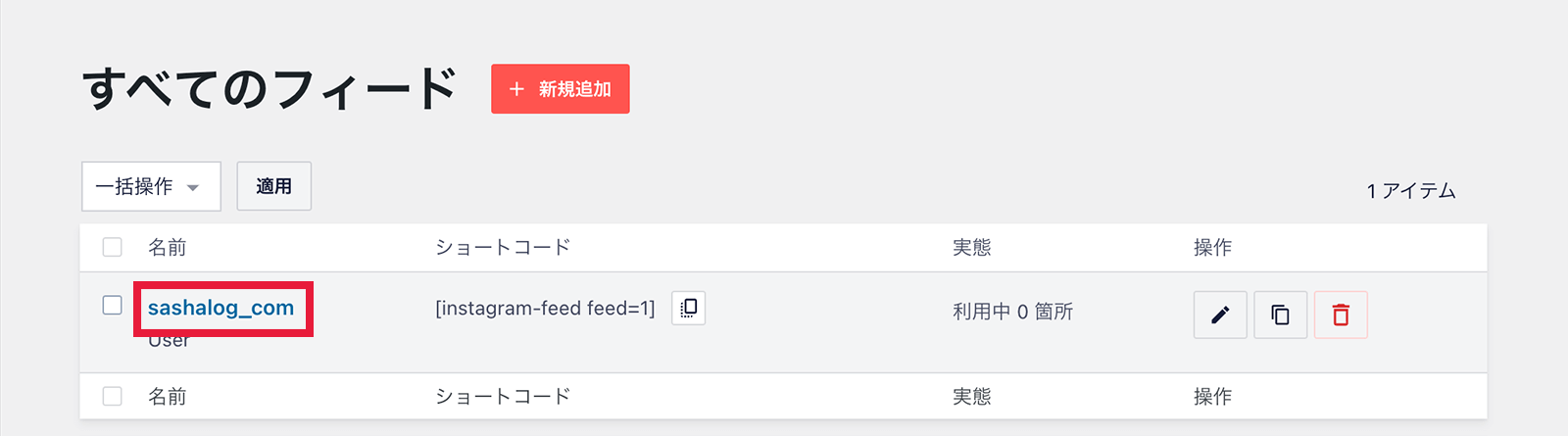
カスタマイズする場合は、「管理画面」の左メニューから「Instagram Feed」→「すべてのフィード」からカスタマイズしたいアカウントをクリックします。

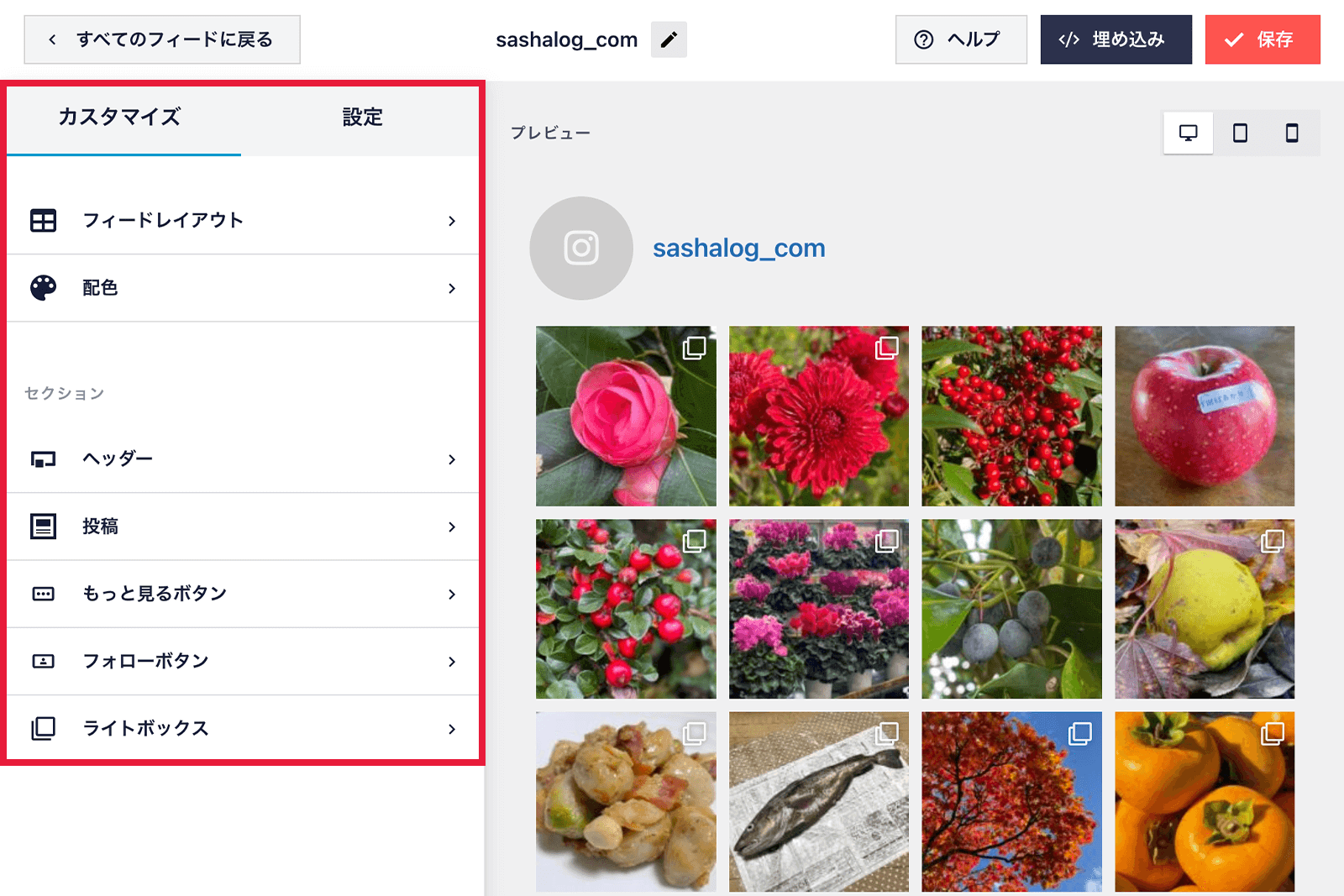
画面の左側に表示される「カスタマイズ」と「設定」でカスタマイズをします。
カスタマイズは画面右側にすぐに反映されますので、カスタマイズの度にページを開いて確認する必要はありません。

フィードレイアウト
フィードレイアウトで変更できる内容は以下になります。
- レイアウト(無料版はグリッドのみ)
- フィードの高さ(デフォルトは未設定)
- 余白(デフォルトは5px)
- 投稿数
- 列
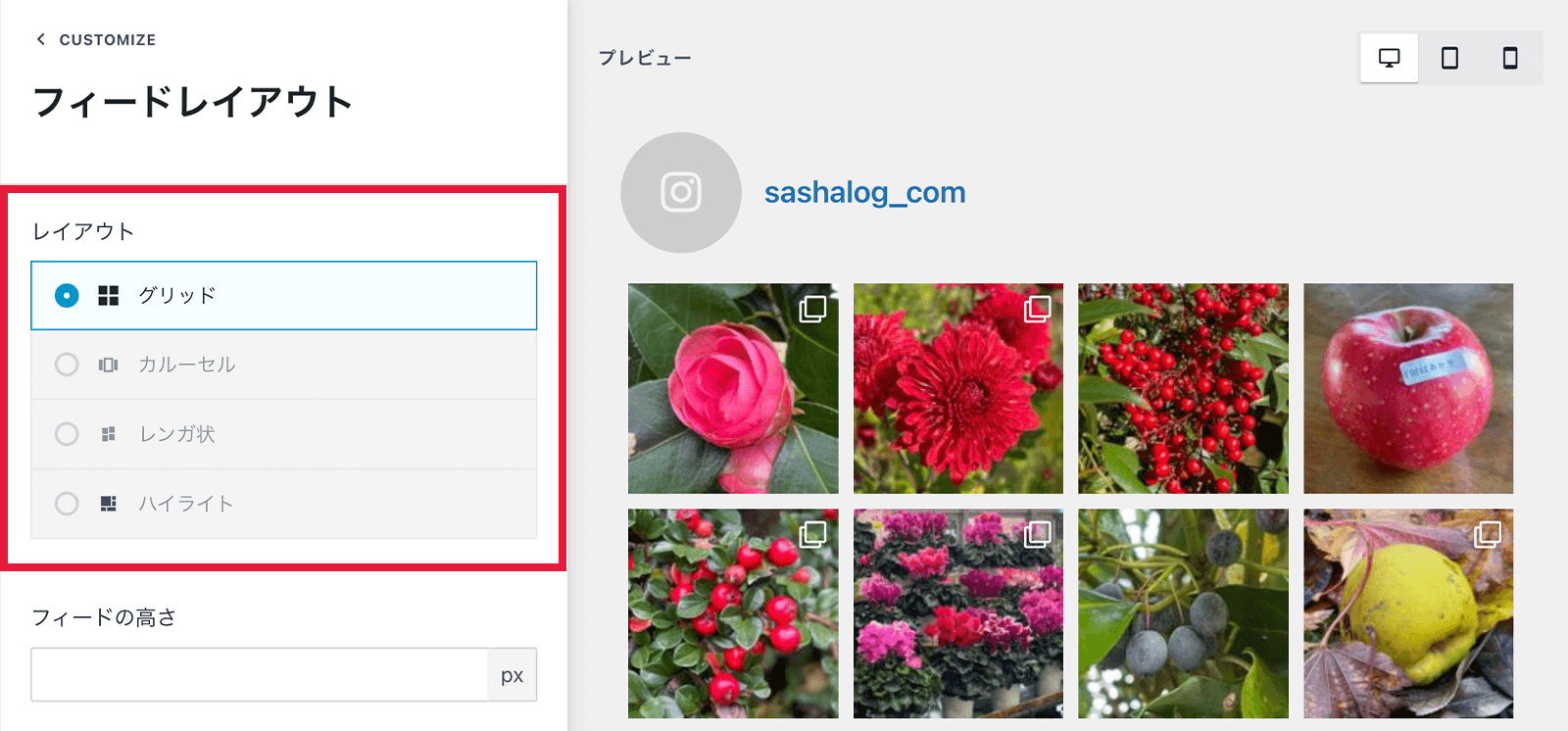
レイアウト

レイアウトはグリッド、カルーセル、レンガ状、ハイライトから選択できますが、無料版で選択できるのはグリッドのみです。
フィードの高さ
フィードの高さはpx単位で設定できます。
デフォルトでは投稿は全て表示されますが、高さを指定すると指定した高さを超えた分はスクロールしなければ見られません。
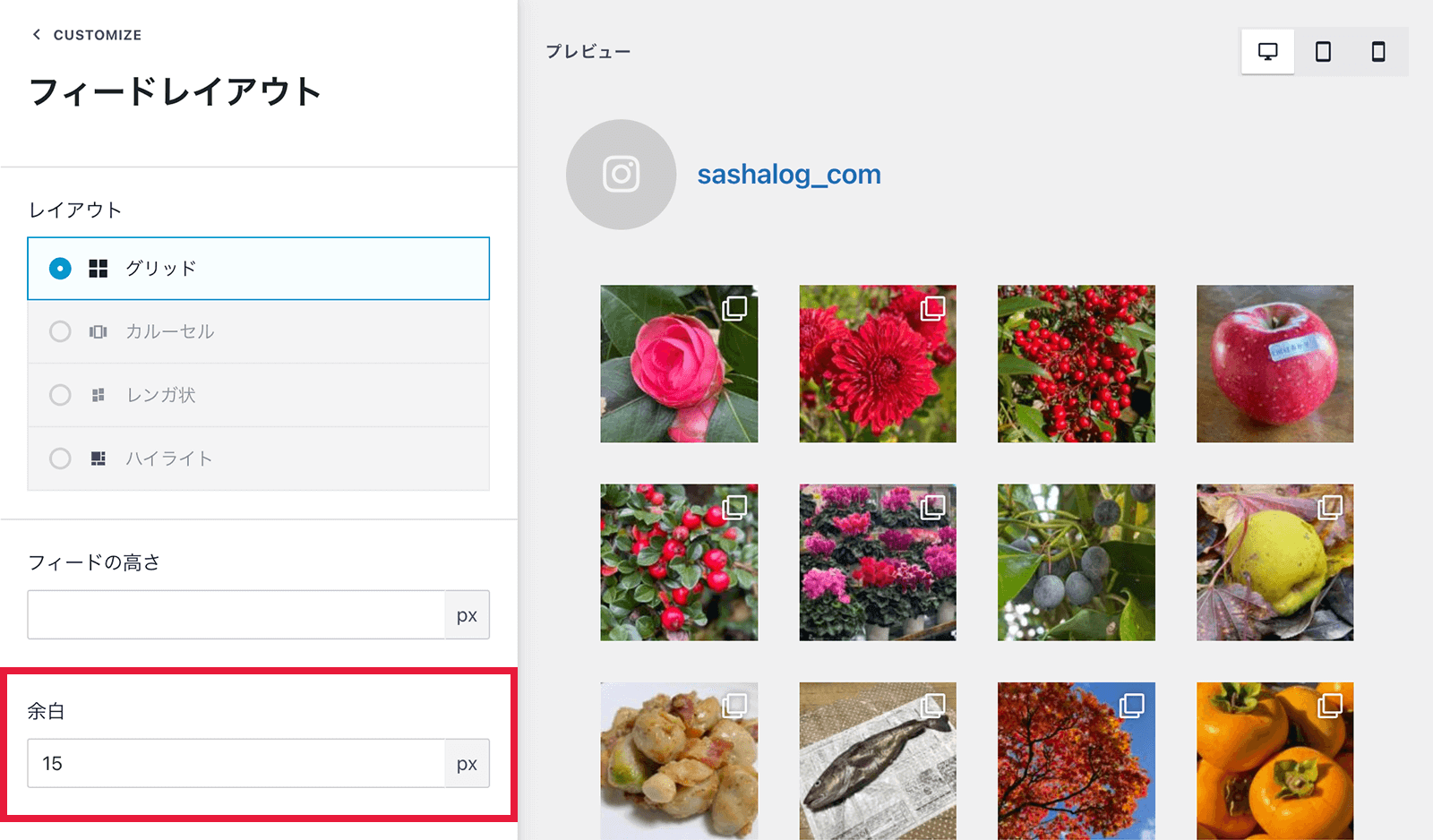
余白

余白はpx単位で設定できます。
デフォルトでは余白は5pxですが、数字を大きくすると投稿間の余白が広くなり、小さくすると余白は狭くなり、0にすると余白はなくなります。
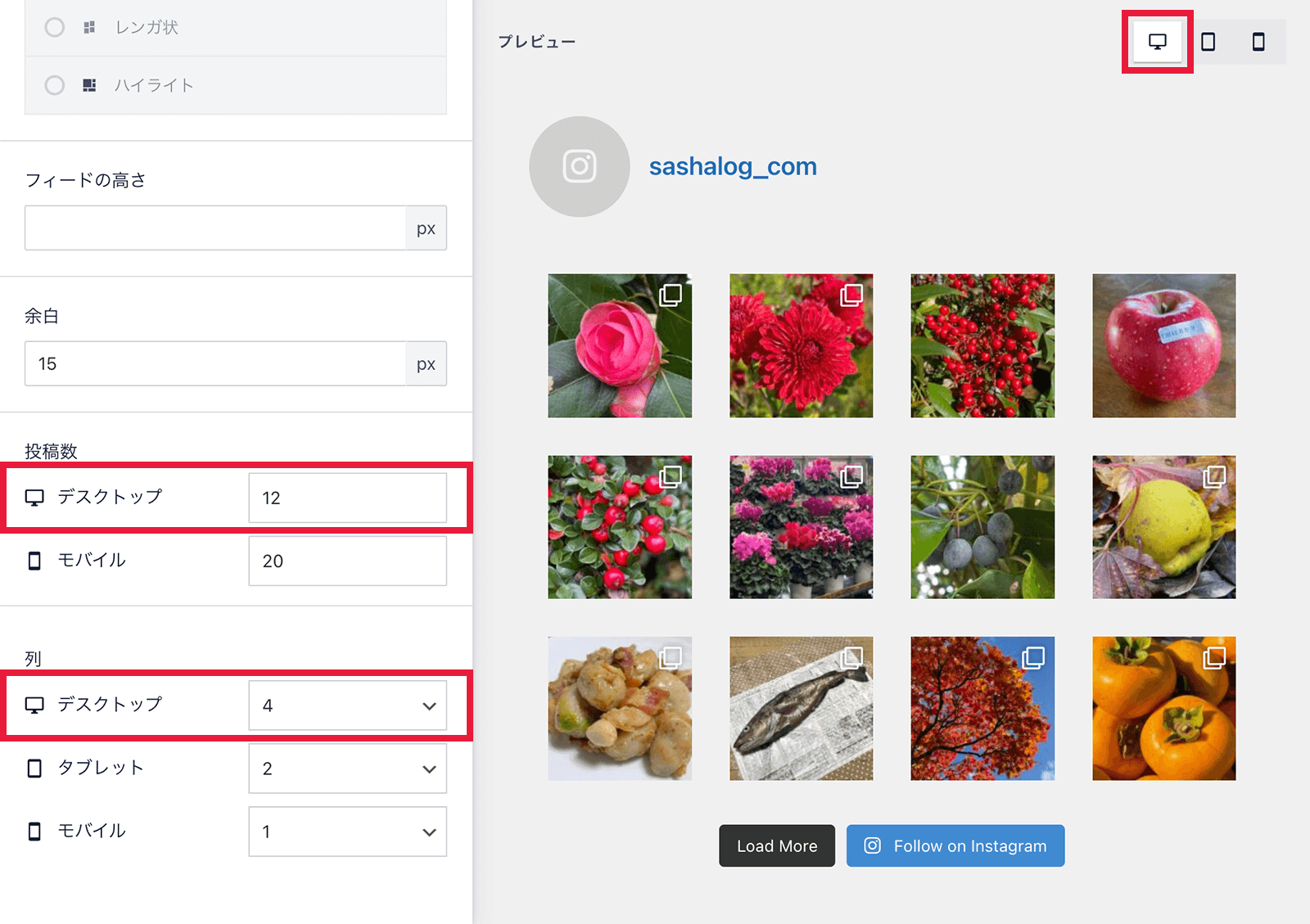
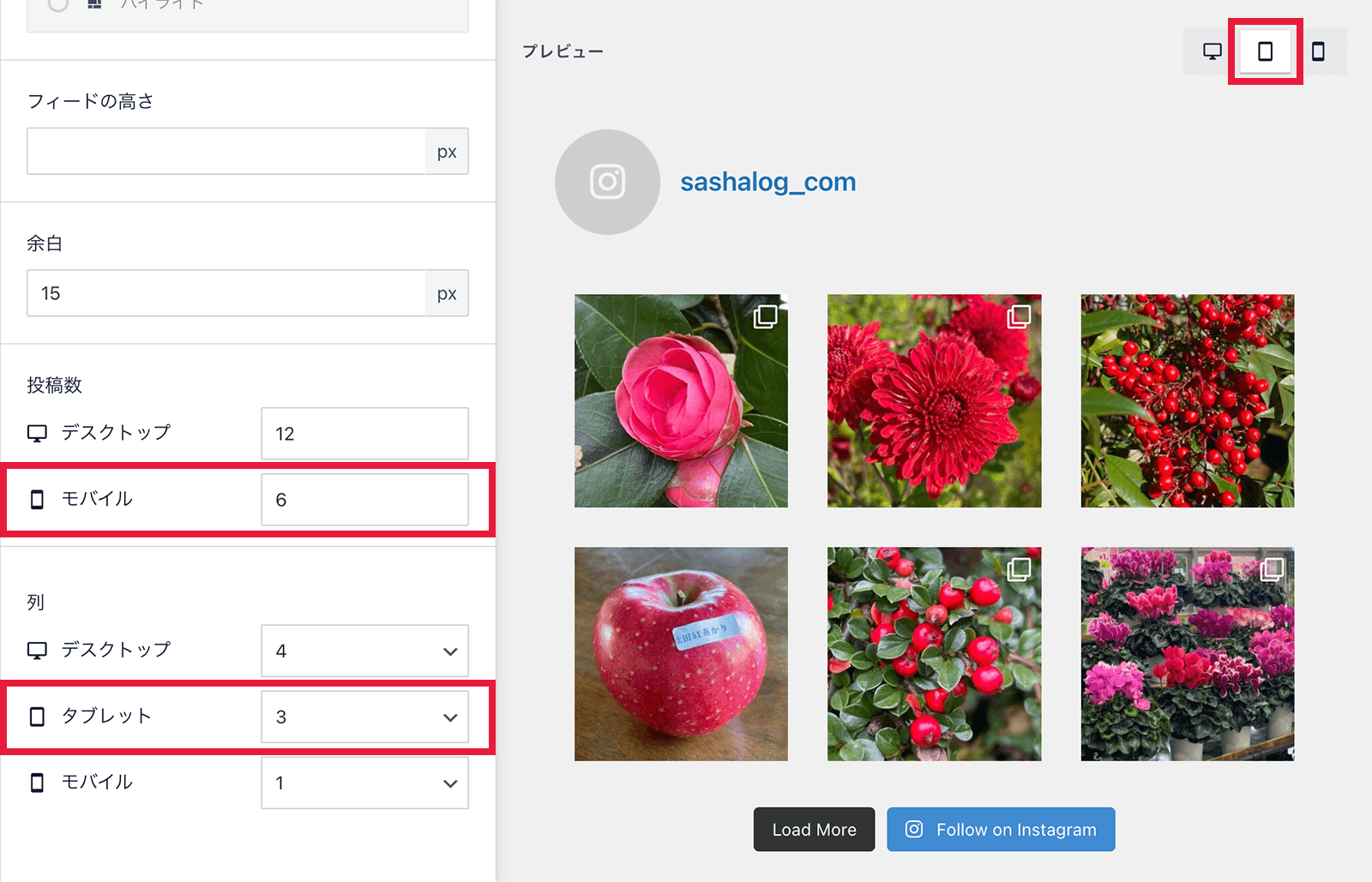
投稿数と列
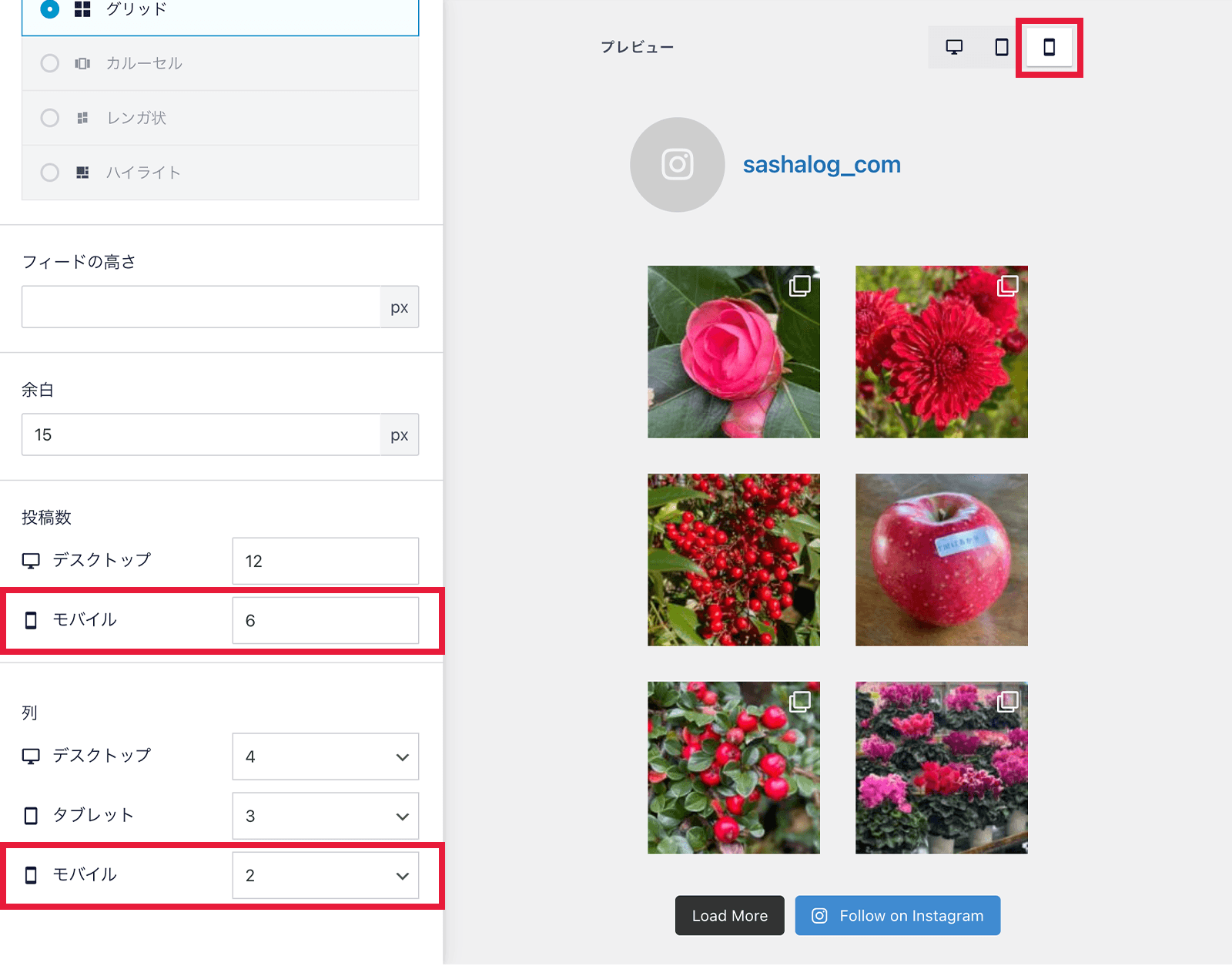
投稿数
投稿数はデスクトップとモバイル(480px以下)で設定を分けることができ、デフォルトではどちらも20です。
列
列はデスクトップとタブレット(800px以下)、モバイル(480px以下)で設定を分けることができ、デフォルトではデスクトップは4、タブレットは2、モバイルは1です。
デスクトップとタブレット、モバイルそれぞれの表示は、画面右上にあるアイコンを選択することで確認することができますので、サイトに合わせて数字を変更してみてください。



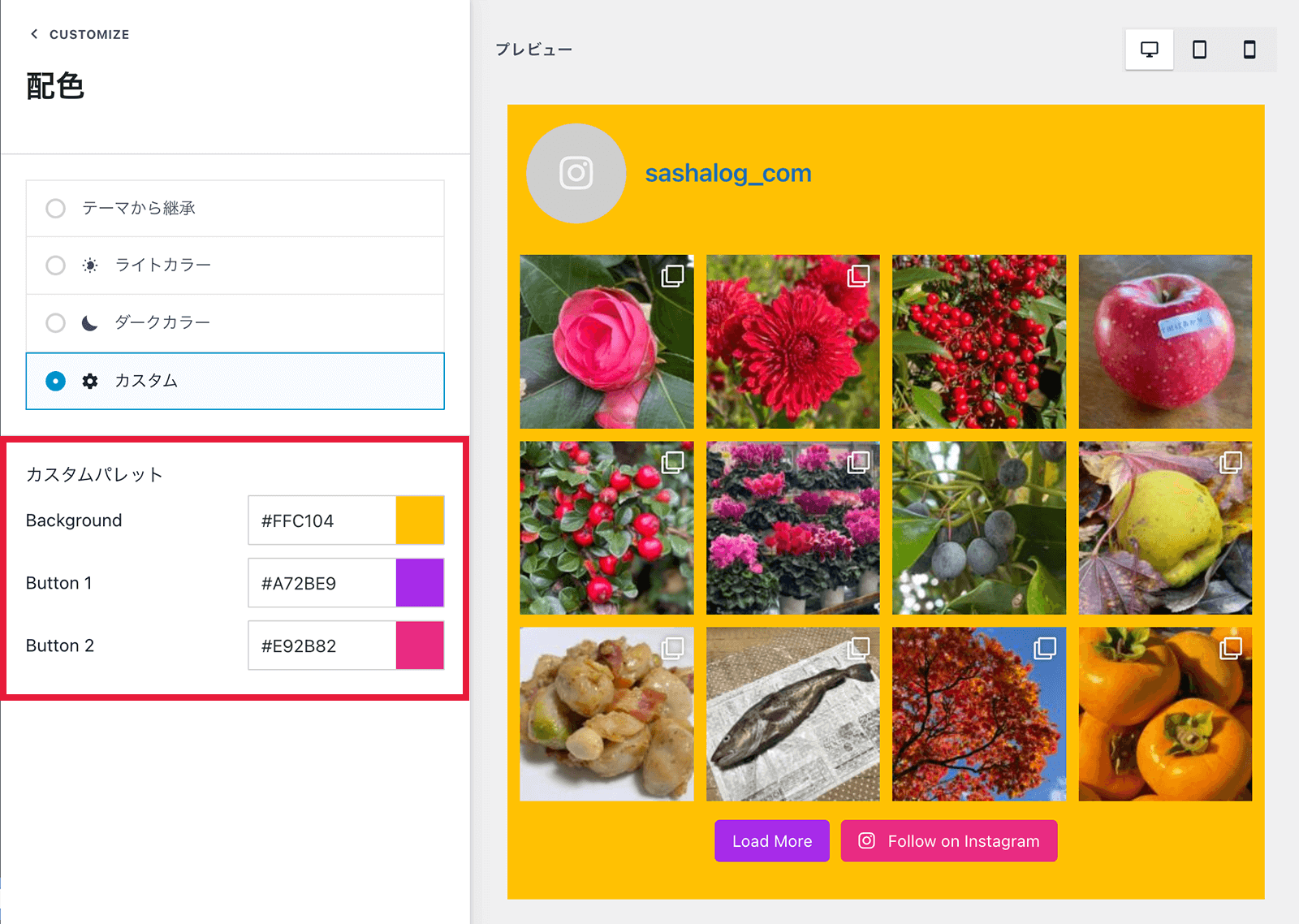
配色

配色はテーマから継承(デフォルト)、ライトカラー、ダークカラー、カスタムの4種類から選ぶことができますが、カスタムのみ下のボタン(Load More と Follow on Instagram)の色を変更できます。
ヘッダー
ヘッダーで変更できる内容は以下になります。
- ヘッダーサイズ(デフォルトは中)
- カスタムアバターを使う(デフォルトは未設定)
- テキスト
- 自己紹介を表示(デフォルトは未設定)
- ヘッダーのスタイル(無料版は標準のみ)
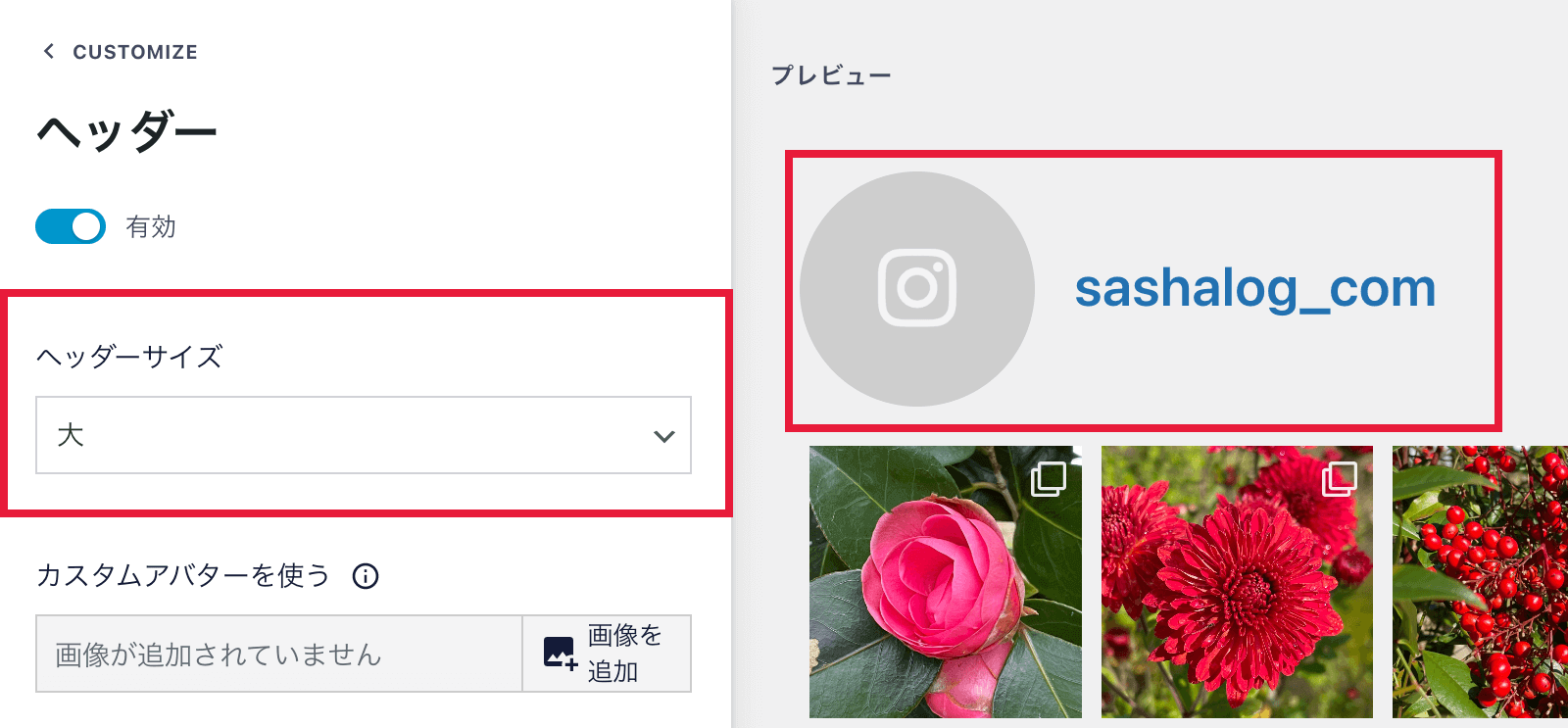
ヘッダーサイズ

ヘッダーサイズでは、ヘッダーのサイズを設定することができます。
デフォルトは「中」ですが、他に「大」と「小」があり、「大」を選択した場合は上記画像のような表示になります。
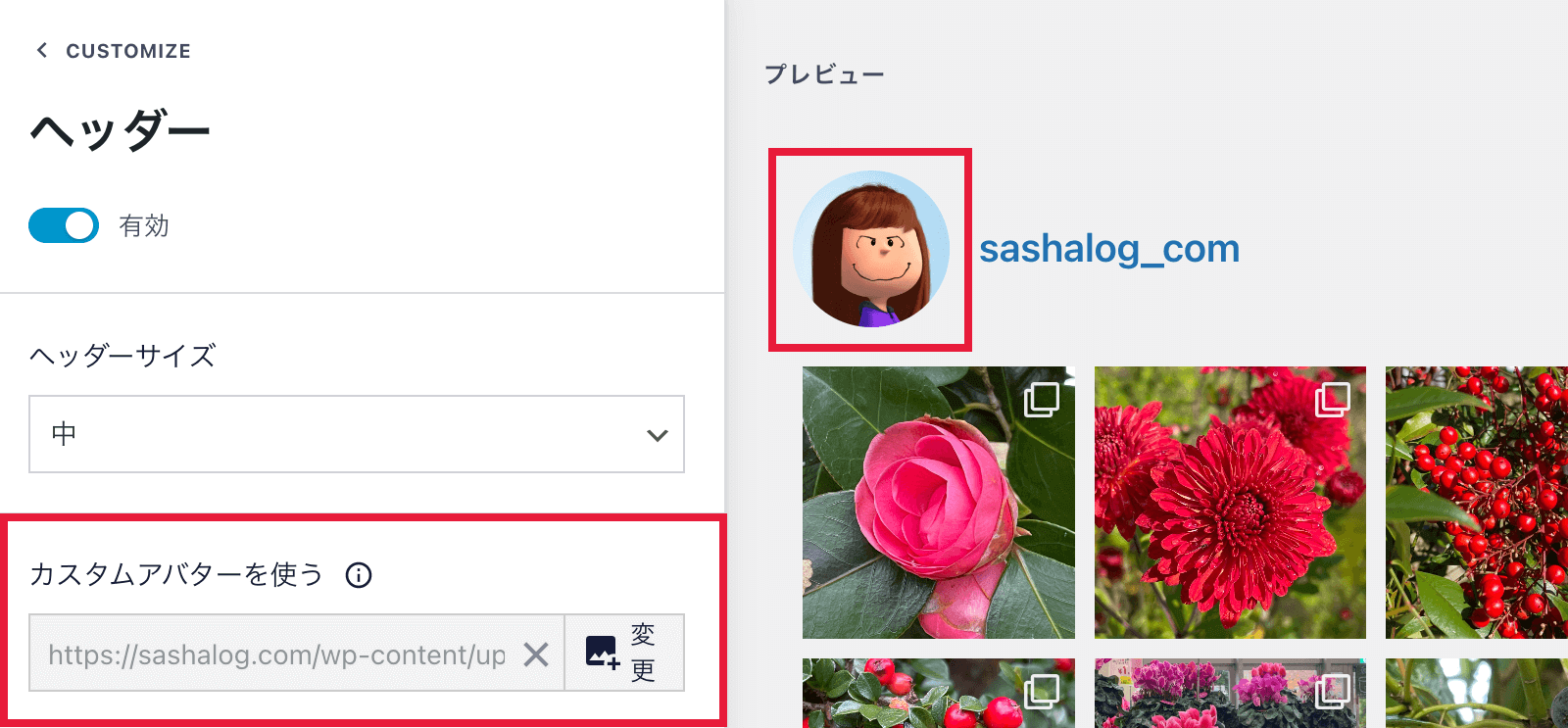
カスタムアバターを使う

カスタムアバターを使うでは、デフォルトでは未設定となっているカスタムアバター(プロフィール写真)を設定することができます。
テキスト

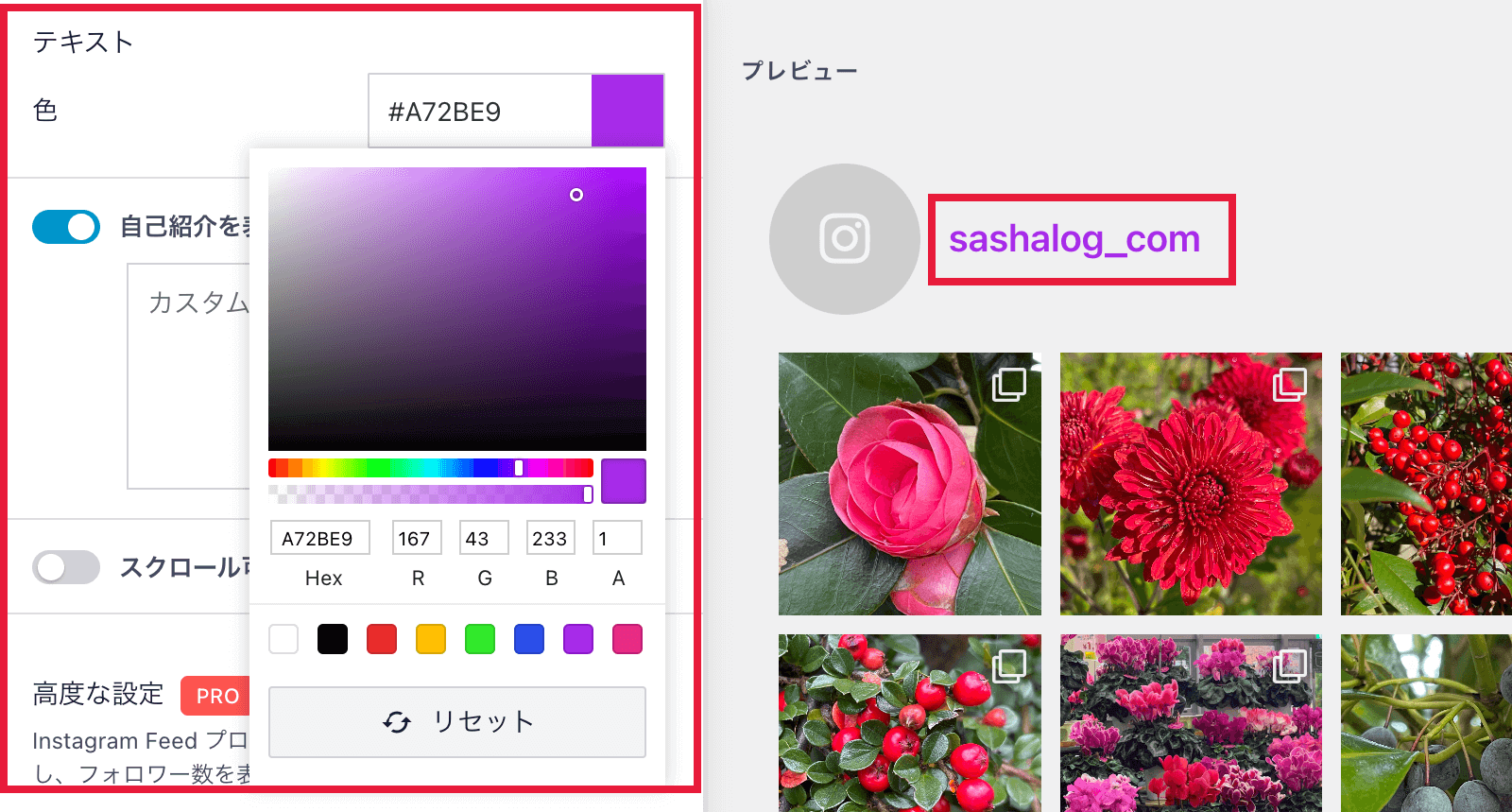
テキストでは、ユーザー名と後述の自己紹介のテキストの色を設定することができます。
自己紹介を表示

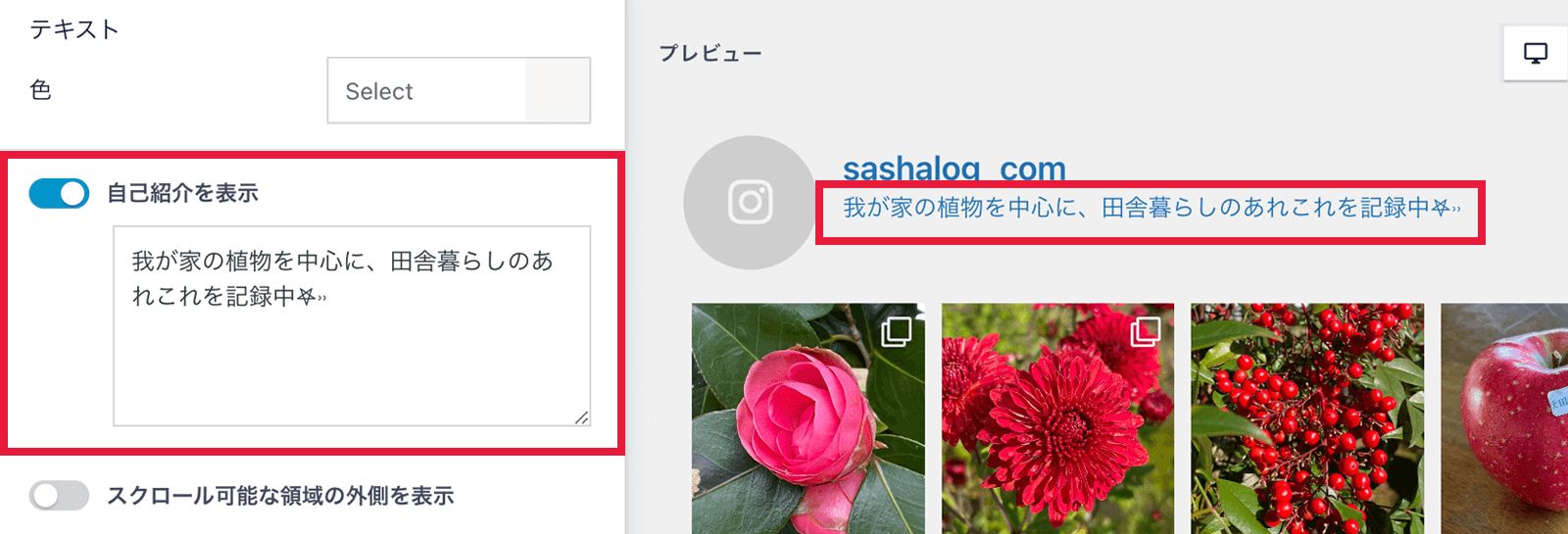
自己紹介を表示では、自己紹介文を設定することができます。
デフォルトは未入力のため何も表示されませんが、テキストエリアに紹介文を入力すると表示されるようになります。
自己紹介文を表示したくない場合はテキストエリアを空にするか、トグルボタンをOFFにします。
ヘッダーのスタイル
ヘッダースタイルは標準、ボックス、中央揃えから選択できますが、無料版で選択できるのは標準のみです。
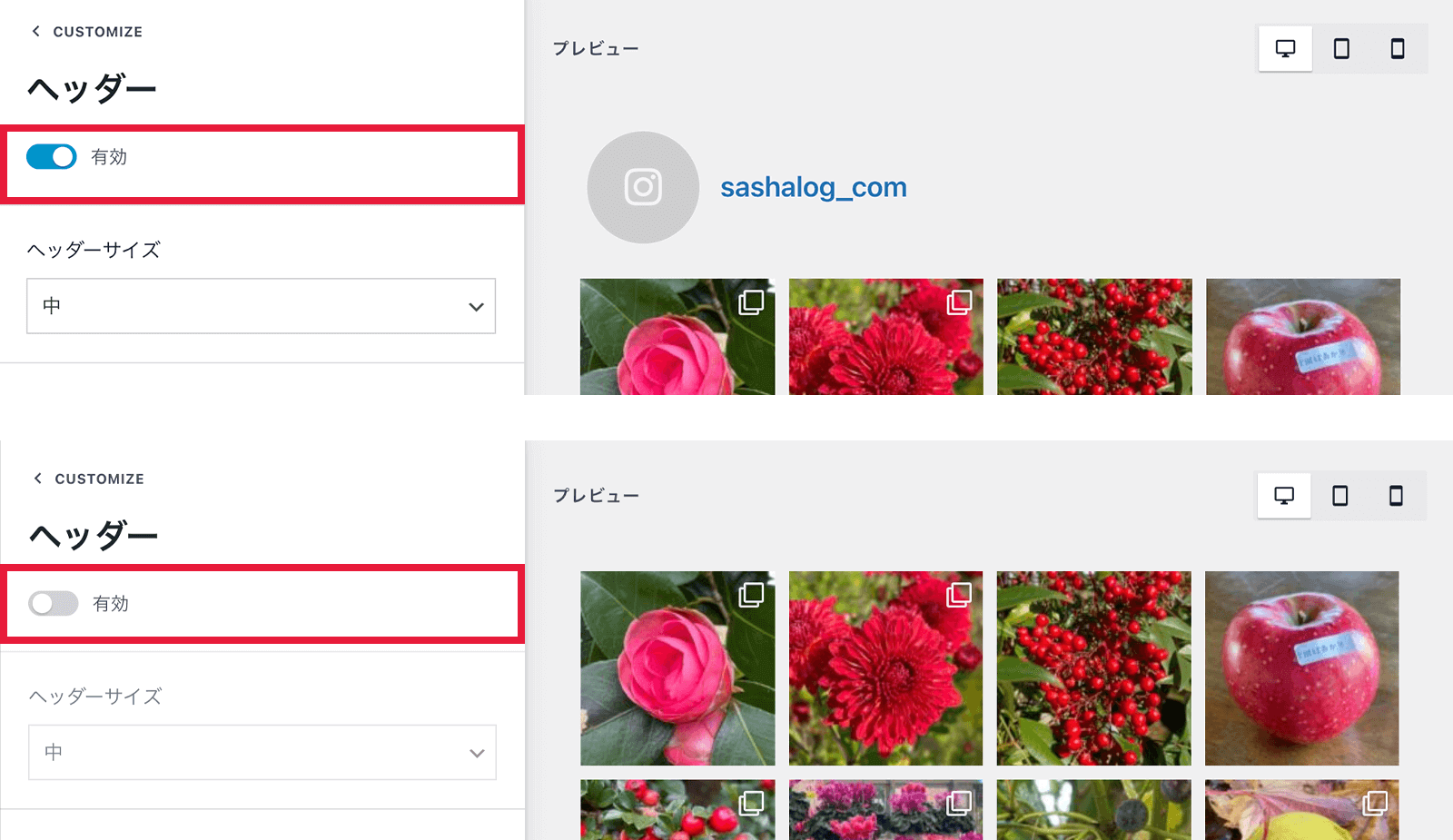
ヘッダーの有効/無効

ヘッダーはデフォルトでは有効(表示)になっておりますが、トグルボタンをOFFにすると無効(非表示)となります。
投稿
投稿で変更できる内容は以下になります。
- 画像と動画
- 高度な設定(有料版のみ)
画像と動画
以下から選択できますが、特に理由がない限りデフォルトの自動検出のままでよろしいかと。
- 自動検出(推奨)
- サムネイル(150×150)
- 中(320×320)
- フルサイズ(640×640)
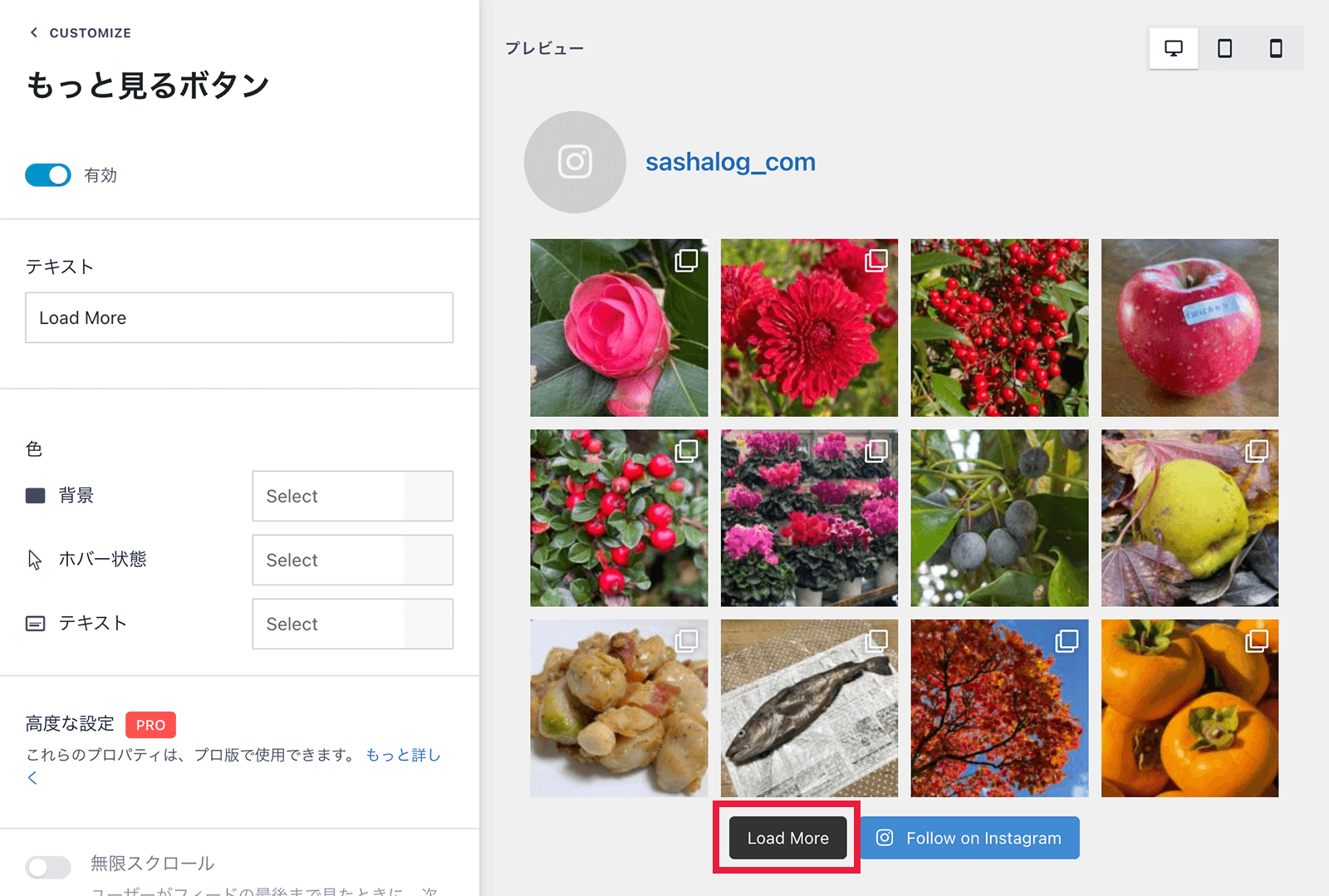
もっと見るボタン

もっと見るボタンでは、「Load More」ボタンのテキストや色を設定することができます。
もっと見るボタンはデフォルトでは有効(表示)になっておりますが、トグルボタンをOFFにすると無効(非表示)となります。
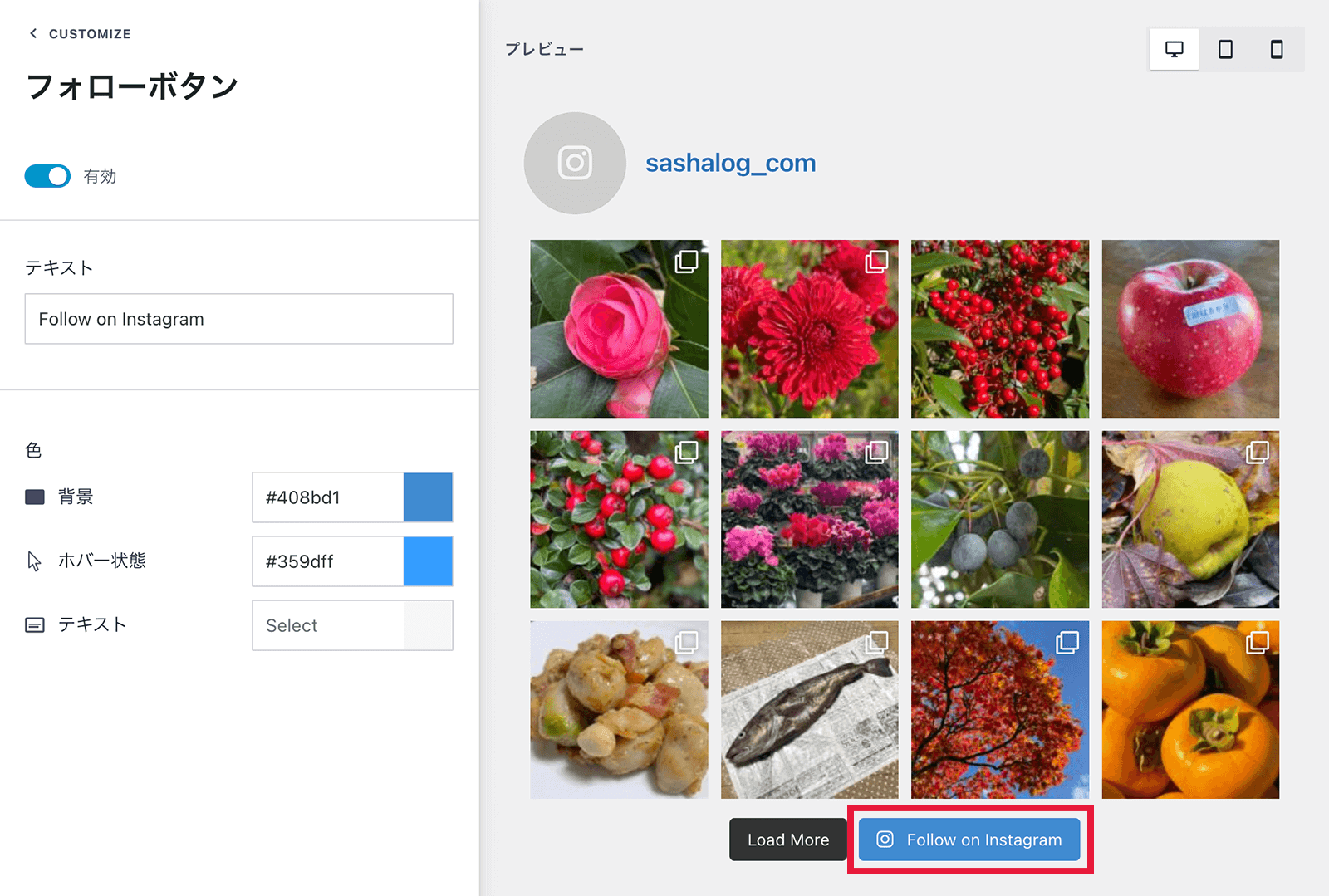
フォローボタン

フォローボタンでは、「Follow on Instagram」ボタンのテキストや色を設定することができます。
フォローボタンはデフォルトでは有効(表示)になっておりますが、トグルボタンをOFFにすると無効(非表示)となります。
並べ替え
並び替えは、投稿の並び順を以下から設定することができます。
- 最新(デフォルト)
- いいね(有料版のみ)
- ランダム
カスタマイズが完了したら、画面右上の「保存」をクリックします。
まとめ
今回は「WordPressサイトにインスタグラムのタイムラインを表示する方法」についてご紹介しました。