こんにちは、サシャ(@sashalog_com)です。
今回は「WordPressで複数サイズの画像の自動生成を停止する方法」についてご紹介します。
画像の自動生成はサイトによっては便利な機能ではありますが、不要なサイズを生成してほしくないという場合もありますので、画像の自動生成を停止する方法を解説します。
WordPressの画像の自動生成とは
WordPressには、画像をアップロードした際にサイズによって画像をリサイズして自動生成する機能があります。
管理画面の「設定 > メディア」で設定できる3サイズが基本ですが、WordPressのVer 5.3からはアップロードした画像サイズによっては7サイズが自動生成されます。(生成される画像の数は、使用しているテーマにもよります。)
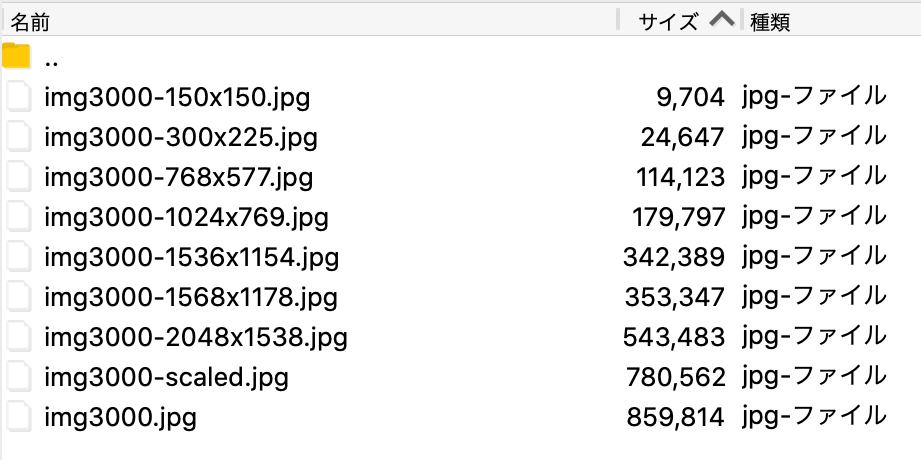
例えば、テーマ「Twenty Twenty-One」を使用しているWordPressで、3000 x 2253pxのJPEG画像をアップロードした場合は、下記のようなサイズの画像が自動生成されます。

| サイズ(px) | 3000 x 2253 (4:3) |
|---|---|
| 150 (サムネイル) | 150 x 150 |
| 300 (中サイズ) | 300 x 225 |
| 1024 (大サイズ) | 1024 x 769 |
| 768 | 768 x 577 |
| 1536 | 1536 x 1154 |
| 1568(Twenty Twenty-One) | 1568 x 1178 |
| 2048 | 2048 x 1538 |
| 2560(-scaled) | 2560 x 1923 |
| フルサイズ(オリジナル画像) | 3000 x 2253 |
- サムネイル・中サイズ・大サイズはデフォルトのメディア設定のサイズになります。
- 「2560px以上」の画像をアップロードした場合は「-scaled」という画像が作られます。
- アップロードした画像サイズによっては、生成されないサイズがあります。(例:200pxの画像をアップロードした場合は、200px以下の画像サイズ・150pxしか自動生成されません。)
サムネイルサイズ・中サイズ・大サイズの自動生成を停止させる手順
サムネイルサイズ・中サイズ・大サイズ画像の自動生成停止は、WordPressの管理画面から行えます。
まず[設定]→[メディア]をクリックします。

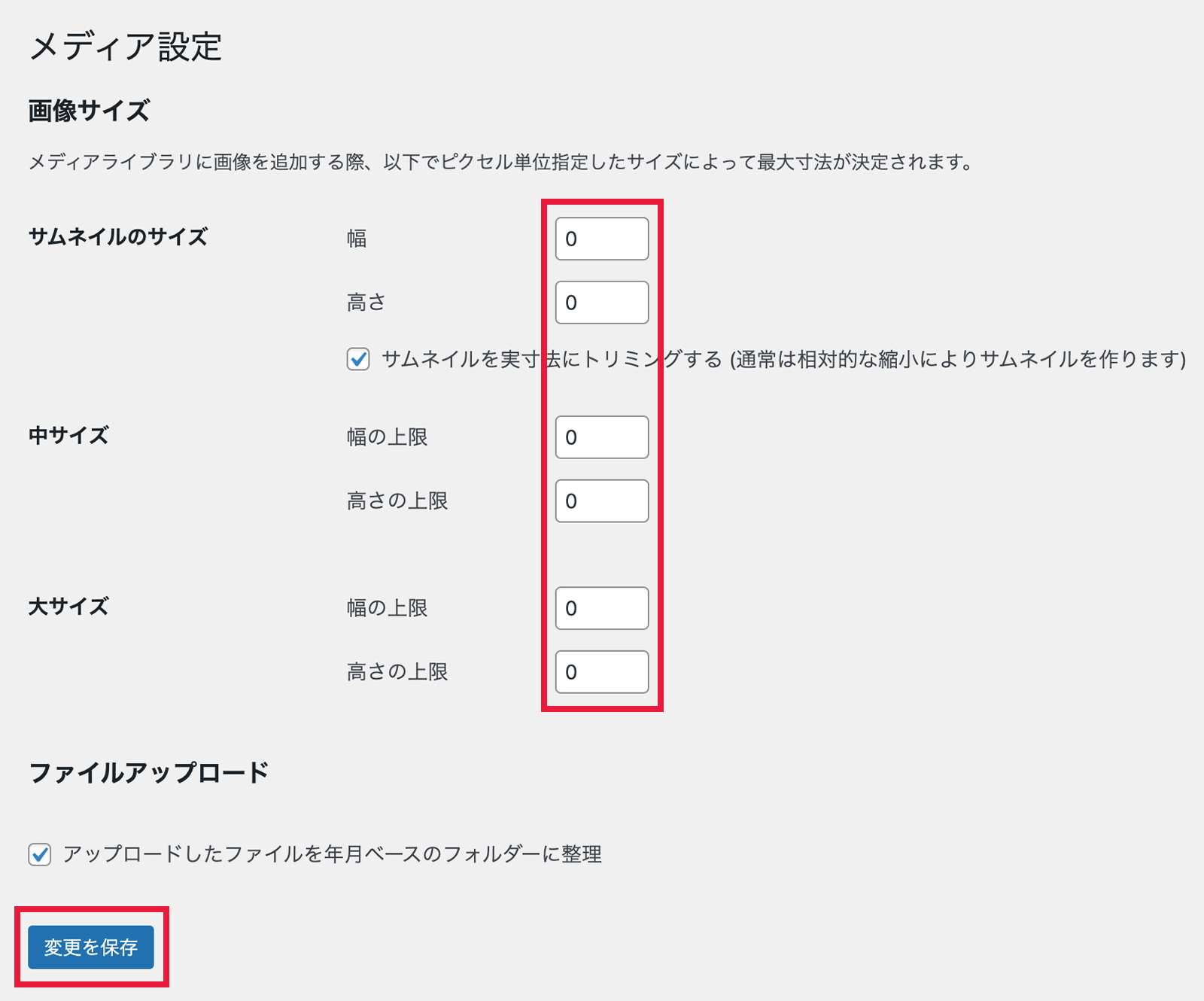
メディア設定の「サムネイルのサイズ」「中サイズ」「大サイズ」を全てゼロにして[変更を保存]します。

これでサムネイルサイズ・中サイズ・大サイズの画像は生成されなくなります。
768サイズの自動生成を停止する手順
レスポンシブ対応のための画像として自動生成される768サイズの停止は、WordPressの管理画面からは行えませんので、次の方法で設定します。
まず、以下のURLにアクセスします。
https://自分のドメイン名/wp-admin/options.php
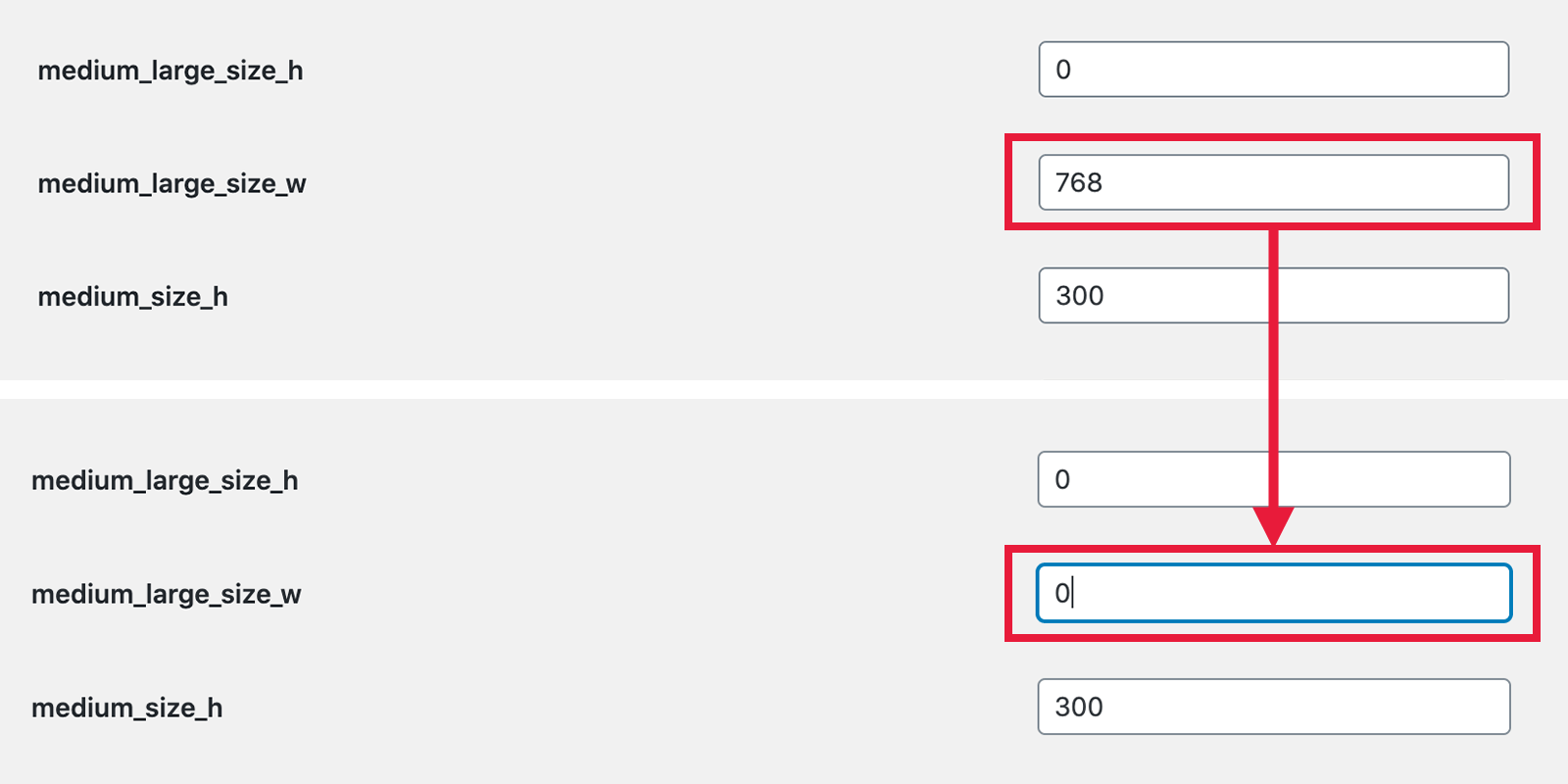
「すべての設定」ページが表示されますので、ショートカットキー「Ctrl+F」でページ内検索を開き、「medium_large_size_w」と入力します。
「medium_large_size_w」はデフォルトでは[768]になっているので、この値を[0]に変更します。

最後に、画面一番下までスクロールして[変更を保存]します。

これで768サイズの画像は生成されなくなります。
1536サイズ・2048サイズ・2560サイズの自動生成を停止する手順
スマートフォンで撮影されたままアップロードされた画像など、大きな画像に対して自動生成される1536サイズ・2048サイズ・2560サイズの停止もWordPressの管理画面からは行えません。
これらの画像の自動生成を停止するには、functions.php に下記のコードを追記します。
function disable_image_sizes($sizes) {
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_sizes');
add_filter('big_image_size_threshold', '__return_false');これで1536サイズ・2048サイズ・2560サイズの画像は生成されなくなります。
全てのサイズの自動生成を停止する手順
全てのサイズの自動生成を停止したい場合は、functions.php に下記のコードを追記します。
function disable_image_sizes($sizes) {
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['large']);
unset($sizes['medium_large']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_sizes');
add_filter('big_image_size_threshold', '__return_false');これで全てのサイズの画像が生成されなくなります。
WordPressのテーマの自動生成は停止しない
テーマが自動生成する画像は、サムネイルなど何らかの形で使用している場合があります。
レイアウト崩れなどを防ぐためにも、WordPressのテーマの自動生成は停止しない方がいいでしょう。
まとめ
今回は「WordPressで複数サイズの画像の自動生成を停止する方法」をご紹介しました。
複数サイズの画像を利用する事は殆どないと思いますので、個人的にはこの機能は停止しても良いかなと思います。
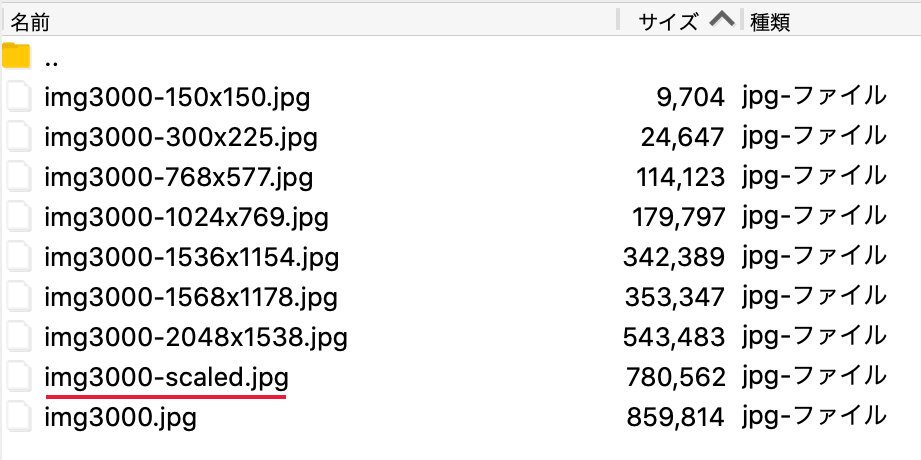
ところで、3000pxのJPEG画像をアップロードした場合は「2560サイズ(-scaled)」が生成されたのですが…

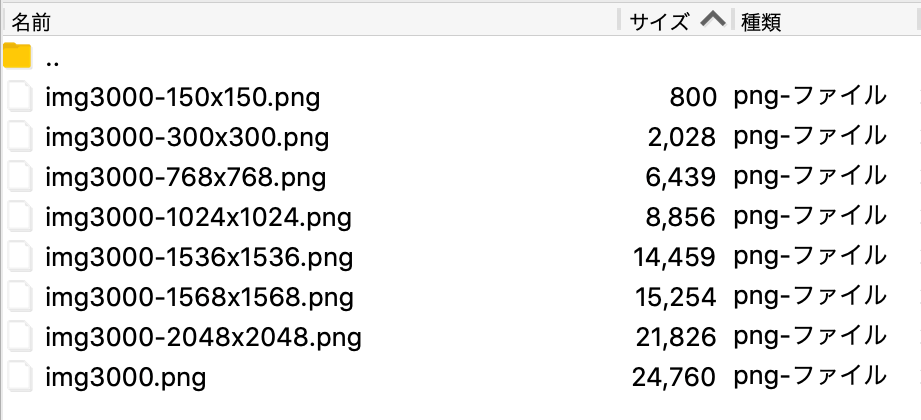
3000pxのPNG画像をアップロードしても「2560サイズ(-scaled)」は生成されませんでした。

「2560サイズ(-scaled)」はJPEG形式だけなのでしょうか。